آشنایی با برخی مفاهیم انیمیشن

مرور برخی مفاهیم اساسی انیمیشن که دانستن آن ها برای هر انیماتوری از ملزومات است.
در این بحث مفاهیم مهم در زمینه اصول ساخت انیمیشن را با هم مرور می کنیم ، زیرا منبع اصلی ما برای آموزش اصول انیمیشن آموزش های آقای ریچارد ویلیامز یکی از برجسته ترین انیماتورهای دنیای انیمیشن می باشد و مبنای کار ایشان برای انیماتوری ، انیمیشن سنتی و طراحی با دست و کاغذ می باشد . البته این به این معنی نیست که این آموزش ها برای افراد سه بعدی کار و دو بعدی کار دیجیتال مثل کسانی که با فلش و … کار می کنند کاربردی ندارد ، بلکه برعکس این آموزش ها برای تمامی کسانی که در زمینه انیمیشن در هر سطحی کار می کنند می تواند بهترین منبع آموزش باشد . برای درک بهتر این مفاهیم باید با چند مفهوم آشنا شود .
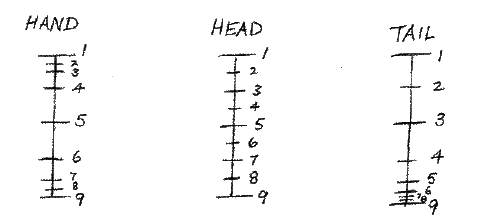
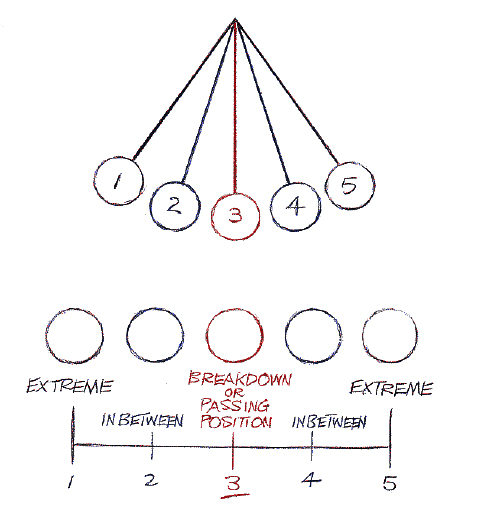
یکی از این مفهوم ها جدول بیتوین می باشد . جدول بیتوین(Inbetween،Inbetweening)را کسانی که به طور حرفه ای انیمیشن کار می کند حتما با بیتوین در انیمیشن آشنایی دارند .اما ببینیم جدول بیتوین چیست؟ از آنجاییکه کسانی که در پروژه های بزرگ کار می کردند ، از اساتید این حرفه بودند ، و کار طراحی ها معمولا زمان بر بود ، این اساتید نقاط کلیدی انیمیشن را طراحی می کردند ، به این صورت که مثلا اگر کاراکتر کارتونی میخواست از حالت A به حالت B برود ، هنرمند اصلی فقط کاراکتر را در این دو حالت نقاشی می کرد ، اما برای انیمیشن ،این دو حالت کافی نیست ، بطور مثال اگر این حرکت ۱ ثانیه طول بکشد ، ما به ۲۴ نقاشی احتیاج داریم ، هنرمند اصلی دو حالت مهم این نقاشی را می کشید و به هنرمندان درجه پایین تر این طرح ها را می داد و آنها از روی الگوی هنرمند اصلی این نقاشی های میانی را می کشیدند . به این کار آن ها برای کشیدن نقاشی های میانی Inbetweening می گفتند . هنرمند اصلی برای راهنمایی دیگر هنرمندان این کلید های بیتوین را مانند شکل زیر برای آن ها می کشید .


در اینجا به مفهوم های خیلی مهم اشاره می کنم که در آموزش انیمیشن سازی کاربرد دارد :
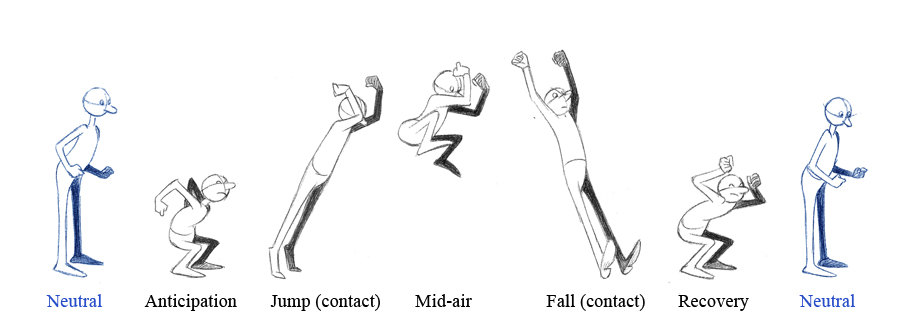
کلید : منظور ما در این آموزش از کلید، حالت های اصلی است که ایجاد می کنیم .

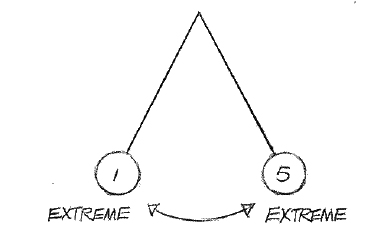
نقطه عطف در انیمیشن : در جایی که حرکت تغییر مسیر می دهد ، نقطه عطف می گوییم ، مثلا در حرکت آونگ نقاط عطف ما جایی است که جهت حرکت آونگ عوض می شود .

کلید میانی در انیمیشن : میان دو نقطه عطف را کلید میانی می گوییم و به میانی ترین کلید ، نقطه گذر می گوییم ، بنا به دلیل اهمیت این دو نوع کلید انیماتور های اصلی این کلید ها را می کشیدند .


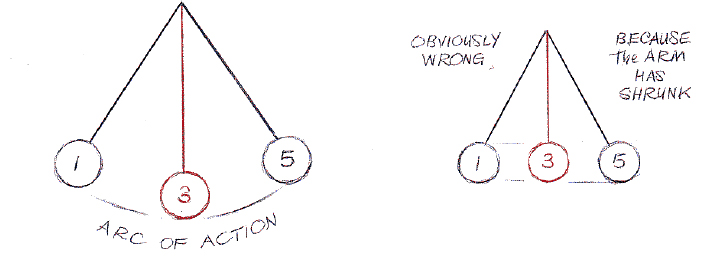
حالت گزینه ۳ حالت میانی(حالت گذری) است. اما به دلیل اهمیت حالت آن به این نوع کلید های میانی که حالت اصلی را مشخص می کنند کلید عبوری نیز می گوییم . البته شما حالت میانی و گذری را باید طبق یکسری اصول طراحی کنید ، در عکس فوق کلید گذری سمت راست مسلما اشتباه است و حالت صحیح آن شکل سمت چپ می باشد .
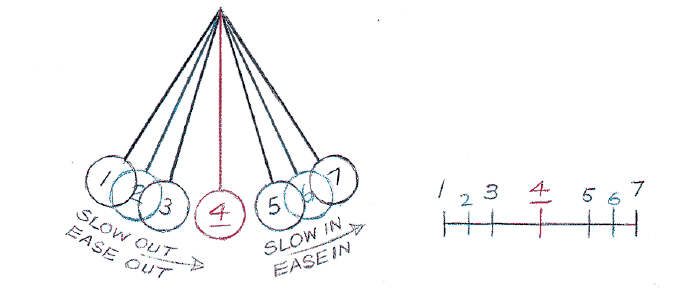
دقت کنید فاصله گذاری در بیتوین کاملا رعایت می شود و با فاصله گذاری مناسب است که می توانید انیمیشن نرم و قابل قبولی ارائه دهید ، در همین مثال آونگ به فاصله گذاری ها دقت کنید :

شما با فاصله گذاری مناسب می توانید حرکات تند شونده و کند شونده (ease in & ease out) را اجرا کنید ، دقت کنید از این نکات به سادگی نگذرید ، رمز یک انیمیشن خوب رعایت همین نکات ساده می باشد می باشد.
البته چون هدف ما انیمیشن دیجیتال می باشد ، کلیدهای میانی را خود کامپیوتر انجام می دهد ، اما شما باید با این مفاهیم آشنا باشید تا بتوانید پله پله مراحل یادگیری انیماتوری را فرا بگیرید .
منبع: اعلان
این مطلب چقدر مفید بود؟
به این پست امتیاز دهید!
متوسط آرا ۳٫۷ / ۵٫ ۶
اولین نفری باشید که به این پست رای می دهید!