چطور یک احساس وزن قابل باور در انیمیشن ایجاد کنیم


در انیمیشن، ما می خواهیم باور کنیم که کاراکتر حرکت می کند، نه اینکه کسی کاراکتر را حرکت می دهد. به این معنی که شما باید کاراکتر را طوری انیمیت کنید که اینگونه به نظر برسد که او در حال تلاش برای حفظ تعادل به دلیل وزن و نیروی جاذبه است، که البته همیشه این کار راحت نیست.
وزن در انیمیشن از طریق مفهموم بصری نیرو های مخالف تعریف می شود.

ما می خواهیم باور کنیم که کاراکتر حرکت می کند، نه اینکه کسی کاراکتر را حرکت می دهد. به این معنی که شما باید کاراکتر را طوری انیمیت کنید که اینگونه به نظر برسد که او در حال تلاش برای حفظ تعادل به دلیل وزن و نیروی جاذبه است.
نیرو در انیمیشن وجود ندارد. نیرو ها به صورت ضمنی از طریق وضعیت، مسیر حرکت، تعادل، زمان بندی، قوس ها، شکستن پیوسته مفاصل و غیره وجود دارند. تصمیم گیری چرایی حرکت یک کاراکتر چگونگی حرکت او را آشکار می کند.
این موضوع درباره وزن است و نه نیرو. وزن نمی تواند بدون مفهوم بصری نیرو باشد. وزن و نیرو در انیمیشن وجود ندارند، آن ها تنها می توانند یک مفهوم بصری باشند. دو نوع نیرو وجود دارد –داخلی و خارجی.
دوازده قانون انیمیشن در کتاب توهم زندگی:
فشردگی و کشیدگی
این حرکت تصویری از وزن و حجم کاراکتر در حال حرکت را به ما می دهد.
پیش بینی
آماده کردن بیننده برای حرکت اصلی که کاراکتر می خواهد انجام دهد. هر حرکت اصلی با یک پیش بینی همراه است، تا بیننده متوجه شود که چه اتفاقی در حال افتادن است.
چیدمان تصویری
هدف آن هدایت توجه بیننده و نشان دادن چیزی یا قسمتی از صحنه است که دارای حداکثر اهمیت میباشد و یا نشان دادن اتفاقی که دارد می افتد و یا قرار است به وقوع بپیوندد. جانستون و توماس از آن به عنوان ” نشان دادن چیزی به طور واضح و شفاف و بدون اشتباه” یاد می کنند.
انیمیت مستقیم و حالت به حالت
پوز به پوز بوسیله کلیدها در صحنه و در فواصل زمانی انجام می شود. انیمیت مستقیم از اولین فریم شروع می شود و تا آخر صحنه نیز به همین صورت پیش می رود.
دنباله ها و اورلپ
وقتی بدن کاراکتر حرکت می کند و می ایستد، متعلقات دیگر او به حرکت ادامه می دهند و همه چیز در آن واحد متوقف نمی شود.
کند شدن حرکات در شروع و خاتمه
زمانی که حرکت شروع میشود، طراحی های ما در ابتدا تا اواسط بیشتر است. و همچنین تعداد طراحی های بیشتر نزدیک پوز بعدی طراحی های کمتر حرکت را سریعتر و طراحی های بیشتر حرکت را کندتر می کند.
قوس ها
تمام حرکات بوسیله آرک ها و یا الگوی نرمی دنبال میشوند. آرک به انیمیشن حرکت طبیعی تر و نرم تری می بخشد.
انیمیشن ثانویه
این یک حرکت اضافه شده به صحنه است که به عنوان یک مکمل به حرکت اصلی و به منظور تقویت و اشاره بیشتر به کار می رود.
زمان بندی
طراحی های بیشتر بین پوزها حرکت را آرام تر و روان تر می کند. طراحی های کمتر حرکت را سریعتر و شکننده تر می کند. زمان بندی ظاهر شی را بوسیله قوانین فیزیک حفظ می کند.
اغراق
ادامه دادن کار به صورت واقعی تنها یک فرم واقعی را به نمایش میگذارد.
طراحی ها
به این معنا است که دنیای سه بعدی را در مورد طراحی خودمان اعمال کنیم. حجم و وزن بخشیدن به آنها.
جذابیت
یک کیفیتی از جذابیت است که قادر به جذب چشمان بیننده است. این جذابیت و کاریزمای حرکت است.
۹ عدد از دوازده قانون انیمیشن در نتیجه نیرو و یا درست شده از یک نیرو هستند. بیایید یک بازنگری در مورد این قوانین داشته باشم و آن ها را قوانین حرکت بنامیم.
نیرو: داخلی و خارجی
فیزیکی: فشردگی و کشیدگی، دنباله ها و اورلپ، کند شدن حرکات در شروع و خاتمه، قوس ها، انیمیشن ثانویه، زمان بندی
زیبایی شناسی: انیمیت مستقیم، حالت به حالت، طراحی ها
وزن تماما در زمان بندی است. هرچه حرکات نرم تر و با احساس تر طراحی شوند، احساس وزن نيز کمتر خواهد بود. اگر يک حرکت را از روی واقعيت عینا تقليد کنيد، ( به اين روتوسکپی می گويند. ROTOSCOPY) حرکت شما شايد کاملا برخلاف ميل شما شود و اصلا نتيجه خوبی بدست نياوريد. مسلما در اينکه راه رفتن در واقعيت هيچ اشکالی ندارد شکی نيست پس چرا وقتی آن را عینا روتوسکپی می کنيم بنظر می رسد که شخص خيلی سبک است؟ هيچ کس دقیقاً نمی تواند جواب اين سؤال را بدهد. ولی وقتی در بالا و پايين رفتن بدن کمی اغراق کنيم، حرکات طبيعی تر می شوند. در واقع همين بالا و پايين رفتن های بدن است که به شخصی که در حال راه رفتن است احساس وزن می دهد.
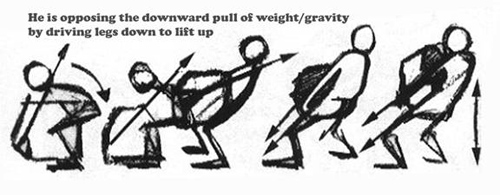
برای یک انیماتور به تصویر کشیدن وزن یعنی یک مفهموم بصری از نیروهای مخالف است. به عنوان مثال زمانی که کاراکتر به هوا می پرد در واقع در برابر نیروها از جمله نیروی جاذبه مقابله می کند. هر چه سریع تر بپرد بالا تر خواهد رفت و هر چه کند تر این کار را بکند کمتر خواهد پرید. کاراکتر می تواند قدرت پرش خود را بوسیله زمان بندی و استفاده درست از شانه ها و دست ها در جهت پرش بیشتر کند. اگر کاراکتر ضعیف و سنگین باشد، تلاش او برای پرش بیشتر است، که باعث تاثیر گذاشتن بر روی زمان بندی می شود.

تعادل برای حمایت مفهوم بصری وزن بسیار مهم است.یکی از اولین چیز هایی که شما در زمان بچگی آموختید این بود که چگونه به روی پای خود بایستید و راه بروید. برای انجام این کار، مهم ترین چیزی که شما به آن احتیاج داشتید حفظ تعادل بود. با هر قدمی که شما بر می داشتید یاد می گرفتید که چگونه مرکز ثقل خودتان را عوض کنید تا به زمین نخورید. مرکز ثقل در هنگام راه رفتن یکی از فاکتور های مهم است که شما باید در انیمیشن هم آن را رعایت کنید. یک کاراکتر در صورتی می تواند در یک پوز با حفظ تعادل بایستد که مرکز ثقل او در محدوده ای بالای پاهای او قرار داشته باشد، که به آن پایه تکیه گاه می گویند. اندازه و شکل این پایه تکیه گاه بر اساس موقعیت و نحوه قرار گرفتن پاها همچون شکل زیر، بسیار می تواند متفاوت باشد. اگر پاهای کاراکتر به هم نزدیک باشد و اندازه پایه تکیه گاه کوچک باشد، ایستادن در حالت تعادل کمی برای او مشکل است و اگر بالعکس پاهای کاراکتر از هم فاصله داشته باشد اندازه تکیه گاه او بزرگتر می شود و راحت تر می تواند تعادل خود را حفظ کند.
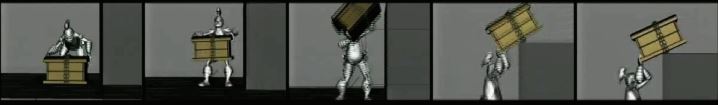
بلند کردن یک جسم سبک و یا سنگین از روی زمین. کاراکتری که جسم سنگین را بلند می کند برای حفظ تعادل خود مجبور است جسم را نزدیک خودش نگه دارد تا ترکیب دو مرکز ثقل جسم و خودش در پایه تکیه گاه قرار بگیرد. اگر او این جسم را به سرعت از روی زمین بلند کند (شتاب به سمت بالا) نگه داشتن تعادل برای او مقداری مشکل تر می شود، چون ترکیب مراکز ثقل با سرعت بیشتری تغییر پیدا می کند. اما زمانی که کاراکتر ما یک جسم سبک را از زمین بلند می کند کار او بسیار راحت تر است و مرکز ثقل جسم سبک نمی تواند تاثیر زیادی بر ترکیب دو مرکز ثقل بگذارد و او برای نگه داشتن تعادل خود به مشکل خاصی بر نخواهد خورد.


منابع: animationmentor، خانه انیمیشن
این مطلب چقدر مفید بود؟
به این پست امتیاز دهید!
متوسط آرا ۵ / ۵٫ ۱
اولین نفری باشید که به این پست رای می دهید!