چطور یک مت پینت دیجیتال از اعماق دریا را خلق کنیم

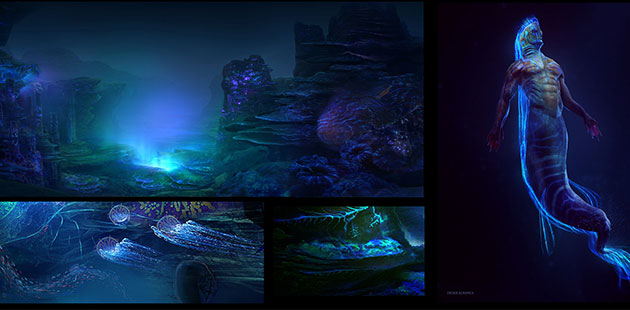
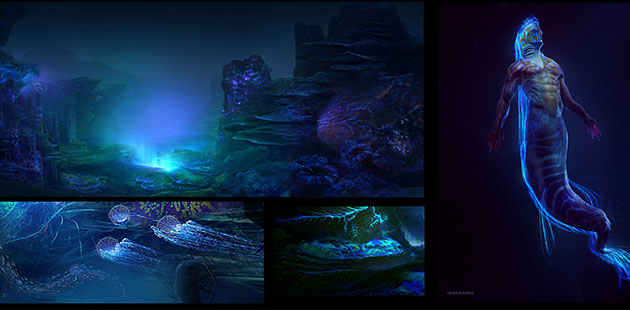
«دیدیه کونینگز» که دموریل ایشان را در بالا تماشا کردید. دیجیتال مت پینتر شرکت «آرون سیمس» است که نحوه کار خود را در ۱۰ مرحله و از طریق یک پروداکشن واقعی از کانسپت تا کامپوزیت نهایی آموزش میدهد.
در این مقاله، من میخواهم روند کاری خودم را برای خلق یک مت پینت دیجیتالی، از یک صحنه واقعی از فیلم کوتاه «فضای بین ما» توضیح بدهم. من همچنین دیزاین پروداکشن و کانسپت آرت این کار را نیز انجام داده ام. اما این مت پینت یک کار با ارزش برای انجام است. من دوست دارم این گونه صحنه ها را بطور خلاصه و مفید همواره در اختیار داشته باشم.
این مت پینت جزئی از سکانس آخر این فیلم کوتاه است و در اینجا تماشگران برای اولین بار است که دنیای زیرآب را میبینند، به همین دلیل باید کاملا مبهوت این صحنه شوند. در این صحنه، قهرمان داستان ما در حال غرق شدن و فرو رفتن به اعماق این دنیا میباشد که مخلوق عجیبی شناکنان برای کمک به او میشتابد. این دنیا در واقع خانه قهرمان داستان ما است و ما باید در این طراحی ، شباهت هایی را بین او و دنیای زیر آب در نظر میگرفتیم.
شما میتوانید شات فاینال این کار را در ابتدای دموریل بالا مشاهده کنید. در ادامه من مراحل ایجاد این مت پینت را در ۱۰ گام اساسی تشریح خواهم کرد.

۱- کانسپت ابتدایی
همانند مت پینت نهایی، من کانسپت محیط را طراحی کردم. در واقع جستجو در تغییراتی از اشکال و ساختار ها بود. در داستان، این تنها جایی از کره زمین است که امکان حیات در آن وجود دارد پس بنابراین به من این ایده را داد که آنجا باید یک منبع جادویی از انرژی حیات در یک دره زیرآبی در جریان باشد.
چون آن موجود (سمت راست) باید اینگونه وانمود میشد که او را به این دنیا میبرد، او در انتها همرنگ همان محیط بود، تقریبا با همان انژی آبی که از بدن او در جریان است.

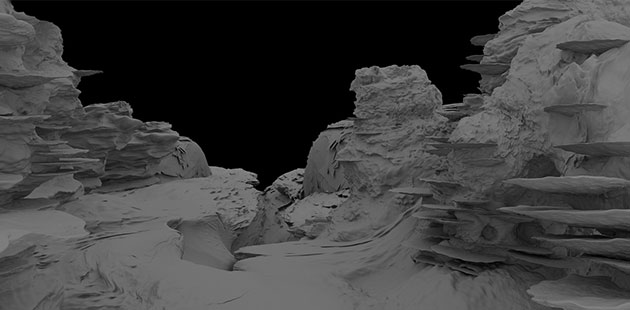
۲- ستاپ تری دی
بعد از اینکه کارگردان کار «مارک» این کانسپت ها را تایید کرد، من شروع به ساخت اشکال به صورت تری دی کردم. چون این دنیا از اشکال عجیب و غریب درست شده بود، نرم افزار ZBrush ابزار خوبی برای تهیه اشکال مقدماتی بود.
پس از درست کردن لوازم صحنه همچون سنگ ها و مرجان ها، من آنها را در مایا وارد کردم، اندازه بعضی از سنگ ها را کوچک و بزرگ کردم تا به یک ترکیب متعادل برسم. این مرحله برای رسیدن به زاویه درست دوربین با اشیا بود.

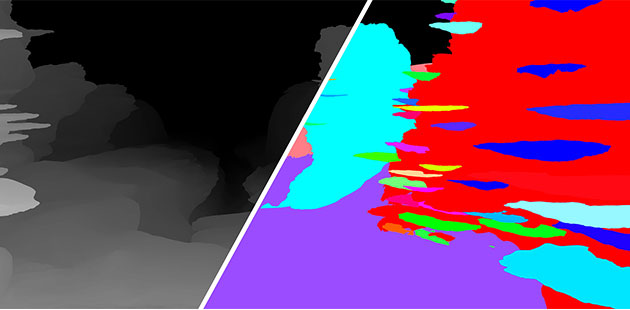
۳- رندرپس ها
دره ما شامل یک منبع نور اصلی است، این برای ما در ستاپ نورپردازی بسیار مفید بود. کار کردن در محیط تری دی یک مزیت بزرگ است، چون به وسیله رندر و کامپوزیت آن میتوانیم تصویر نهایی را خارج کنیم، و همچنین کنترل بیشتری بر روی نتیجه داشته باشید.
یک دپت پس (سمت چپ)که باید مه را در زیر آب بوجود می آورد. آن پس آی دی آبجکت (سمت راست) به من این امکان را میداد تا در فتوشاپ ماسک سلکشتن هایی را به راحتی ایجاد کنم، و همچنین این امکان را میداد تا فوتو المنت ها را در اجسام مختلف قرار دهم.

۴- کالرپس
زمانی من تمام لایه های پس و آلفا را که در فولدرها داشتم، آماده این بودم که قسمت ۲D مت پنت را در فتوشاپ انجام دهم. من ایمپورت کردن پس ها و لایه های مختلف و تطبیق لایه های اپسیتی و در هم آمیختن مود ها را شروع کردم تا به همه چیز رنگ و جایگاه درست خودش را بدهم.
در این فاز، حیاتی ترین چیز تهیه یک عکس قابل رندر است و تغییر المان ها در کامپوزیشن برای یک تصویر خوب. من همچنین برای ساخت اتمسفر دپت پس را هم اصافه کردم.

۵- لایه های تری دی
در این مرحله، ممکن است که دیگر کاری در ستاپ تری دی نداشته باشیم، اما برای راهنمایی در مرحله ۲D مفید است. بیشتر اوقات، شما به تکسچر المان های ۳D میپردازید، اما در مت پینتیگ ۳D بیشتر برای اسکیل و پرسپیکتیو استفاده میشود. ۳D همچنین ممکن است به کمک عکس بیاید و او را از مسطح بودن نجات دهد.

۶- فتو المنت ها
در گام بعدی، من شروع به داخل کردن المنت های گرافیک به عکس کردم. تمام آرتیست ها باید منابعی را در اختیار داشته باشند، منابعی با عکس های با کیفیت بالا و آماده استفاده. من از دو مونیتور که سمت چپی را با Adobe bridge ست کردم کار میکنیم، این کار به من امکان میدهد تا بین هزاران تکسچر، تکسچر مناسب را برای سنگ ها انتخاب کنم.
من به سرعت ماسک ها را برای هر آبجکت در صحنه خودم بوسیله Object ID انتخاب کردم. من معمولا ماسک های خودم را به یک Photoshop Layer Group اضافه میکنم، و میتوانم عکس ها و تکسچرها را در سمت راست قرار دهم، و آنها را به درستی به آبجکت ها منتقل کنم. من همچنین به سطح سفید و روشن برای انتخاب یک رنگ متعادل دقت میکنم. من معمولا از Levels adjustment برای مچ کردن رنگ ها استفاده میکنم.

۷- رنگ کردن جزییات
بعد از تسکچرینگ، من شروع به زوم کردن بر روی آبجکت ها و عکس میکنیم و پس ار آن آنها را رنگ آمیزی میکنیم. این همان قسمتی که من خیلی از آن لذت میبرم: این کار نقاشی زندگی است.
پیدا کردن تعادل درست یک نکته مهم است. اگر شما چیزی را میخواهید طبیعی جلوه دهید، شما نیاز به تعداد بسیار زیاد جزئیات دارید، اما این یک مرز بین این جزئیات و زیاد بودن جزیات است که تصویر را شکننده میکند.
در این مواقع سخت ترین کار، پیدا کردن بهترین تغییر در رنگ و تابش آن از منابع دیگراست . به اضافه، تمام نورها باید سافت و دیفیوز میبودند چون که آب، نورها را از هم جدا میکند. اکثر نورها در این عکس با دست نقاشی شده اند.

۸- مت پینتینگ نهایی
در این مرحله از کار، فایل فتوشاپ دارای لایه های مختلف است. زمانی که به تمیز کردن شات میپردازید، شما میخواهید تا جایی که امکان دارد لایه ها را با هم مرج کنید.
در این پروژه، لایه های اصلی باقیمانده مربوط به جلوی تصویر، میانه . بک گراند میشوند: مجموعه مشخصی که شات برای پروجکت شدن در ۳D به انها نیاز دارد. همچنین لایه هایی بودند که برای جدا کردن انیمیشن ها در کامپوزیت به آنها نیاز بود.
من همچنان آلفاها را از پس های رندر ۳D دارم، پس برای من اکسپورت آنها به نرم افزار NUKE کار ساده ایست.

۹- اورپینتینگ
همزمان با پایان یافتن مت پینتینگ، من یک اورپینت را برای دپارتمان کامپویت که رفرنرنس سالید داشت را برای محلی که شات گرفته شده بود، درست کردم. من همچنین یک ماهی را به کامپ فاینال اضافه کردم.
خیلی مهم است که شما تعادلی بین واقعی بودن و زیبایی بتوانید ایجاد کنید. در واقعیت، بیشترین فاصله از دوربین و اجسام قابل مشاهده ممکن است کمی واضح نباشد، اما ما میخواستیم که تمام این دنیا را نشان دهیم، پس نیاز به سازش برای بعضی از مسائل را داشتیم.

۱۰-کامپوزیت نهایی
المنت های گوی مانند انژی و منابع دیگر نوری تحویل دپارتمان کامپوزیت شد و آنها میتوانستند بوسیله نرم افزار NUKE از طریق کانال های آلفا و یا افکت ها آن ها را انیمیت کنند. من همچنین پارتیکل ها و ریخته شدن قطرات شیر در تانکر آب را برای برخی المان های لایو-اکشن استفاده کردم.
بر اساس انیمیشن های من، دپارتمان افکت هزاران ماهی که در بک گراند استفاده شده است با یک پلاگین flocking درست کردند. من همچنین عروسک شناکننده Moorish را در جلوی صحنه انیمیت کردم. این قسمت مبتکرانه کانسپت بود که به ما کمک کرد تا اندازه و عمق محیط را به تصویر بکشیم.
منبع: CG Channel
این مطلب چقدر مفید بود؟
به این پست امتیاز دهید!
متوسط آرا ۰ / ۵٫ ۰
اولین نفری باشید که به این پست رای می دهید!