چطور راه رفتن یک گربه در فوتوشاپ را انیمیت کنیم


ساخت یک فریم در فوتوشاپ کار ساده ای است، اما استفاده از ابزار آن برای ساخت یک انیمیشن نیاز به مهارت هایی دارد که در این آموزش به آن خواهیم پرداخت.
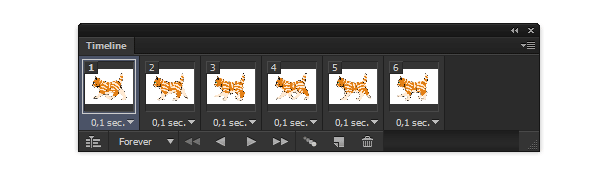
این انیمیشن که امروز با هم یاد خواهیم گرفت شش فریم است که راه رفتن سریع یک گربه را نشان می دهد. می توانیم این کار را با کشیدن فریم به فریم انجام دهیم اما فوتوشاپ دارای ابزاری است که این کار را برای ما راحت تر و سریع تر می تواند انجام دهد.
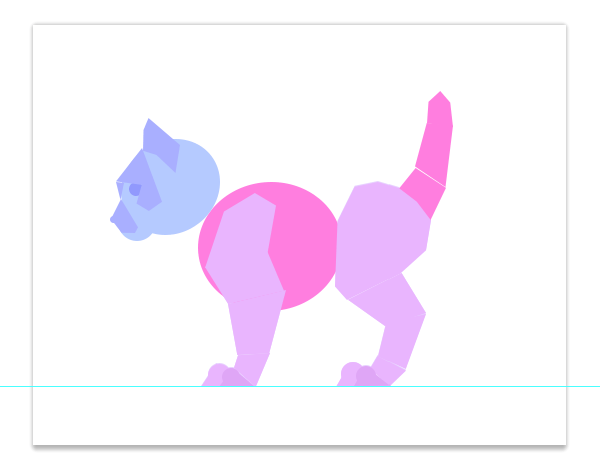
در ابتدا طرحی از گربه خودمان می کشیم و سپس آن را به اشکال ساده تبدیل می کنیم، با دانستن نحوه حرکت و تطبیق دادن آن با این اشکال ساده گربه ما به حرکت در خواهد آمد و ما به او زندگی می بخشیم!
۱- طراحی یک گربه
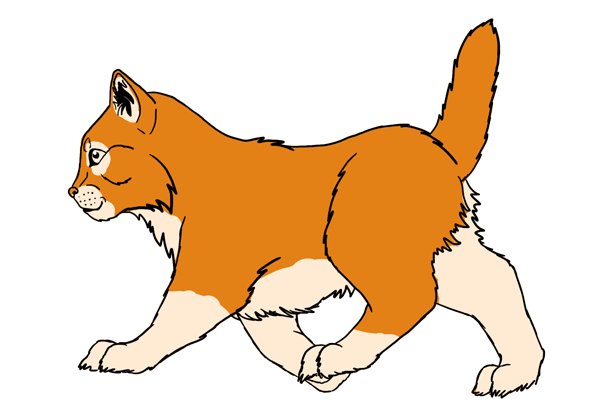
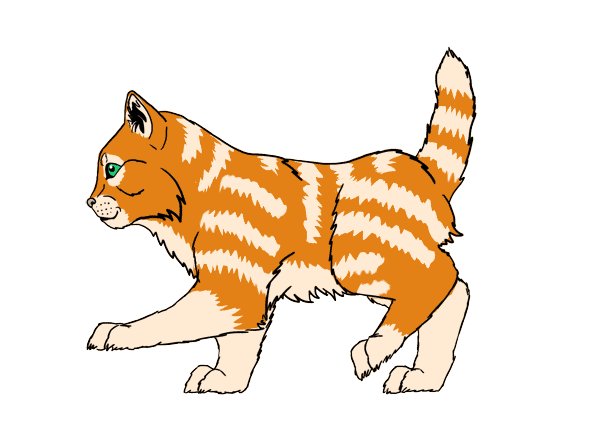
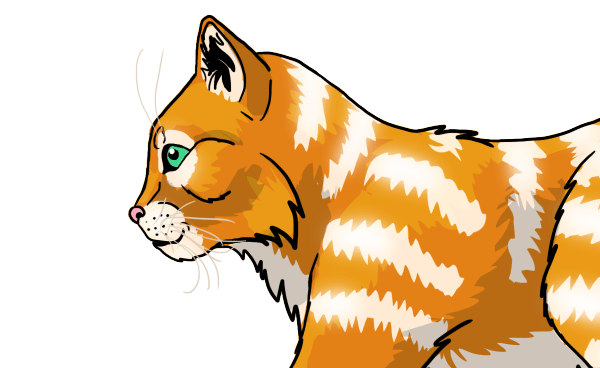
در این قسمت ما گربه خودمان را به صورت کلی طراحی می کنیم، از زاویه پهلو. اگر شما تازه کار نیستید و در طراحی تسلط دارید به هر صورت که میخواهید می توانید گربه خودتان را بکشید.
گام اول
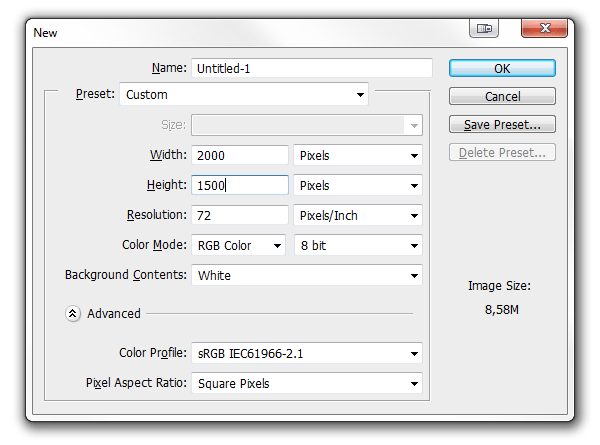
نرم افزار فوتوشاپ را اجرا می کنیم و یک سند جدید با مشخصات ۲۰۰۰ پیکسل در ۱۵۰۰ پیکسل ایجاد می کنیم.

گام دوم
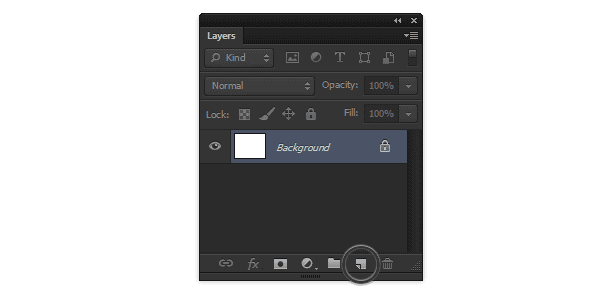
یک لایه جدید بالای بک گراند درست می کنیم. شما می توانید از شورت کات Control-Alt-Shift-N یا کلیک بر روی آیکونی که نشان داده شده است این کار را انجام دهید.

یک براش (B) را انتخاب کنید و یک طرح کلی از گربه خودتان بکشید. این کار را سریع و بدون فکر و بدون پاک کردن انجام دهید.

گام سوم
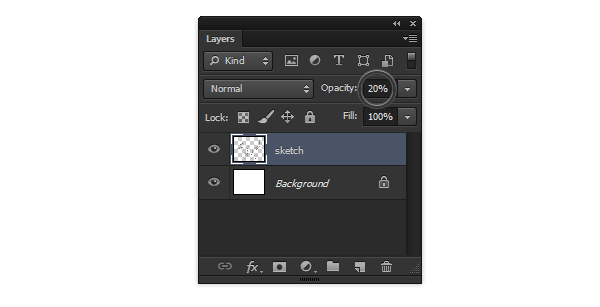
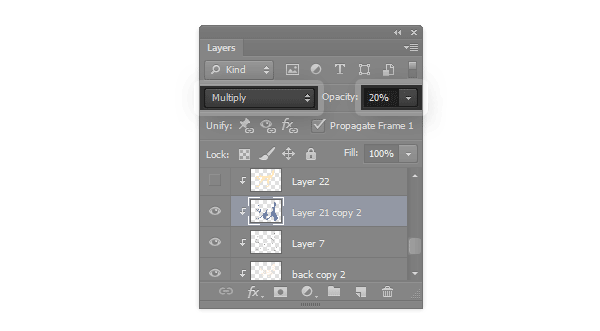
Opacity لایه را روی ۲۰ درصد تنظیم کنید.

گام چهارم
یک لایه جدید همچون قبلی ایجاد کنید. حالا با توجه به طرح اولیه گربه، طراحی خود را انجام دهید.
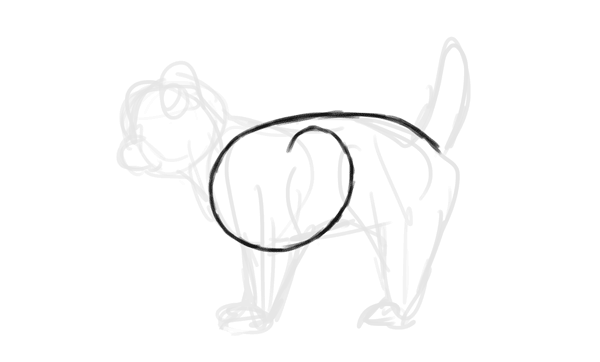
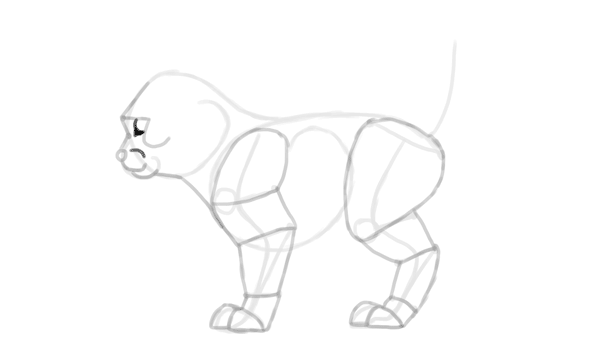
با یک ۶ انگلیسی به عنوان سینه و پشت گربه کار خود را شروع کنید.

گام پنجم
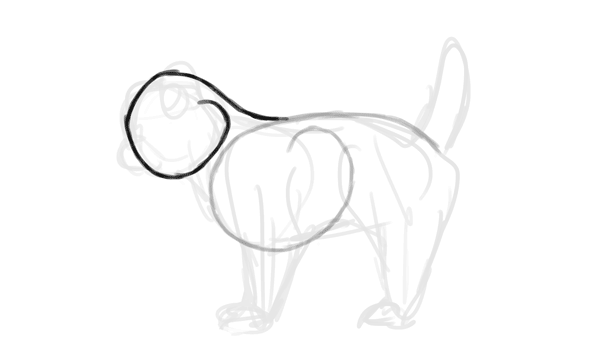
یک ۶ انگلیسی دیگر برای سر و پشت گردن او اضافه کنید.

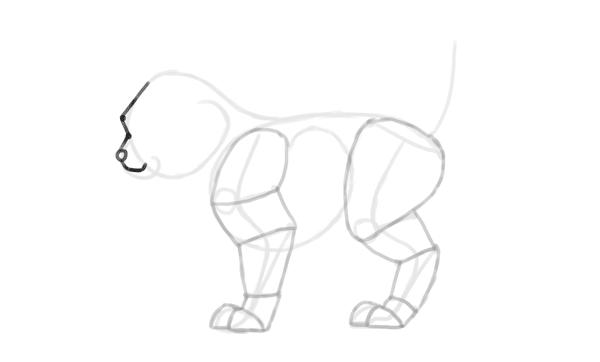
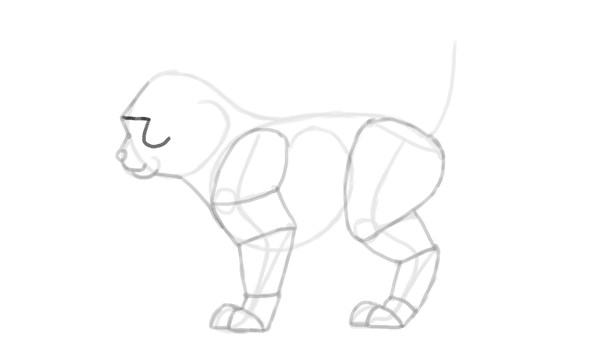
گام ششم
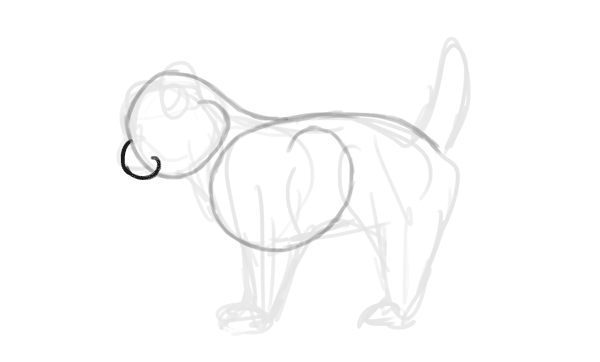
یک c کوچک پوزه او را می سازد.

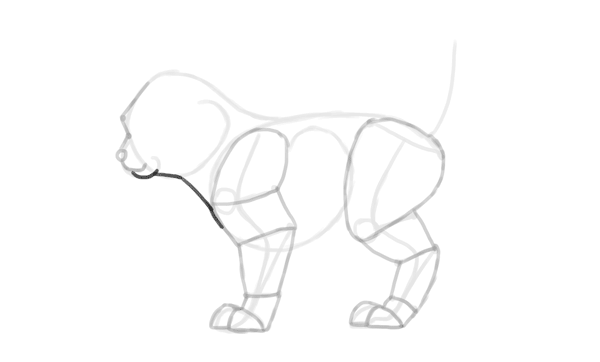
گام هفتم
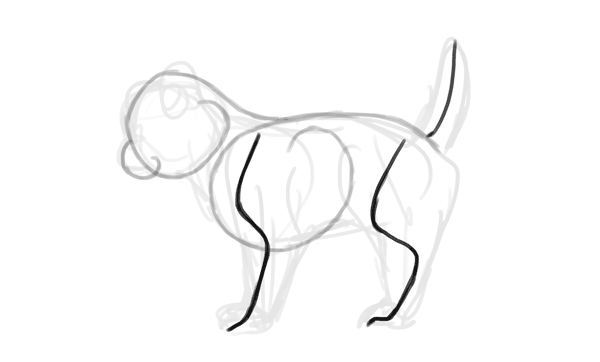
دو s بزرگ برای پاها و یک خط کوچک برای دم او.

گام هشتم
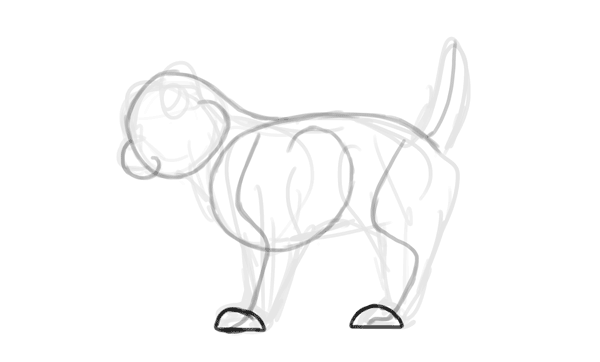
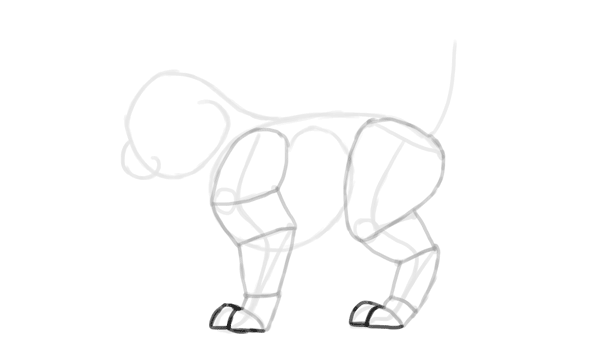
اضافه کردن دو گنبد مسطح برای پنجه ها.

گام نهم
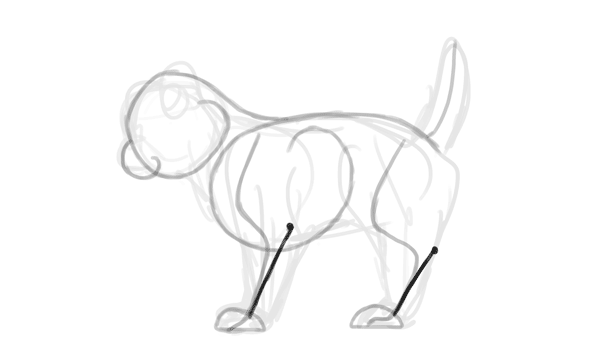
کمی بر روی پاها کار می کنیم. این خطوط آرنج و پاشنه او خواهد بود.

گام دهم
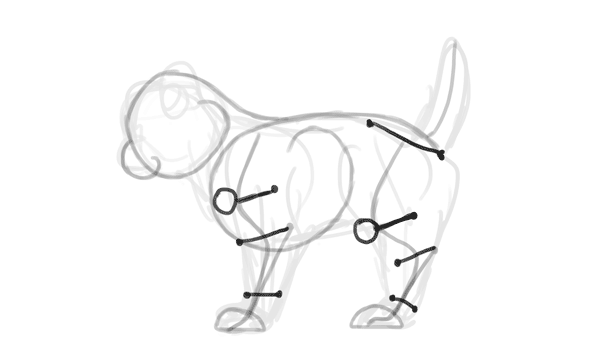
خطوط کمکی برای جدا کردن پا ها به قسمت های مختلف اضافه می کنیم.

گام یازدهم
ما اسکلت او را کشیدیم. الان طرح اول خود را پاک می کنیم و Opacity لایه اسکلت را بر روی ۲۰ درصد تنظیم می کنیم.
گام دوازدهم
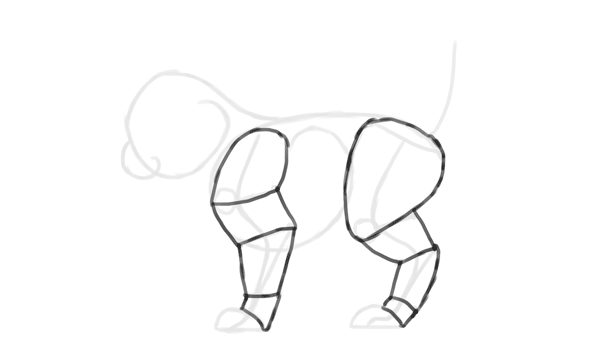
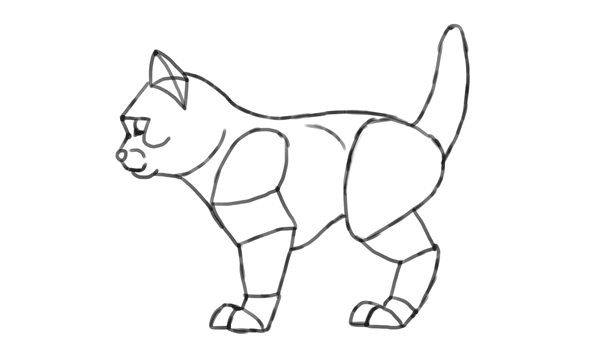
الان ما یک بدن ساخته ایم. از خطوط راهنما برای درست کردن تکه ها همانند شکل زیر استفاده کنید:

گام سیزدهم
اضافه کردن پنجه ها.

گام چهاردهم
استفاده از خطوط مستقیم برای درست کردن شکل سر او.

گام پانزدهم
قسمت پایین که به سر و سینه او متصل می شود را می کشیم.

گام شانزدهم
شکل کاسه چشم او را می کشیم:

گام هفدهم
چشم ها را درون آن قرار می دهیم.

گام هجدهم
یک مثلث کوچک بالای سر او به عنوان پایه گوش او می کشیم.

گام نوزدهم
گوش او را می کشیم.

گام بیستم
باقی خطوط را برای تکمیل شدن طرح خودمان می کشیم.

گام بیست و یکم
لایه قبلی را پاک کنید، تنها لایه بک گراند و خطوط هنری را باقی بگذارید. گربه ما الان آماده ماجراجویی خود است!

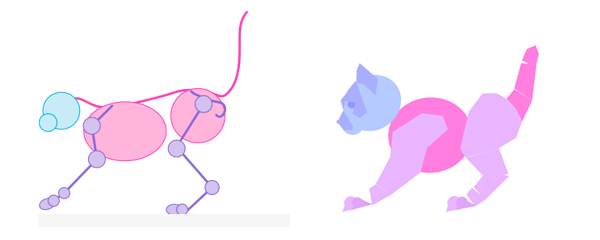
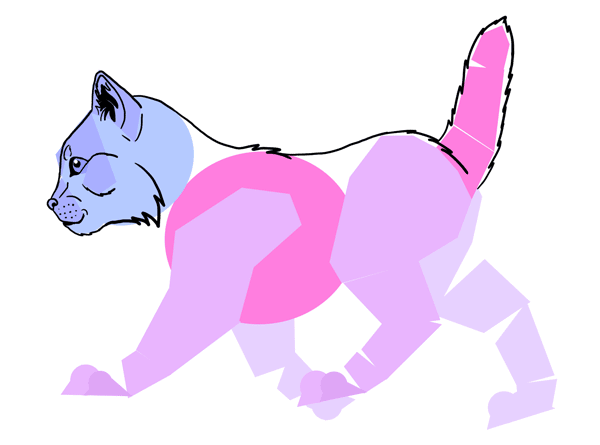
۲- بدن را قسمت بندی کنید
ما برای انیمت کردن نیاز داریم تا بدن را به قسمت های مختلفی که دارای حرکات گوناگون هستند تقسیم بندی کنیم. نگران گربه خود نباشید این تنها یک آموزش است!
گام اول
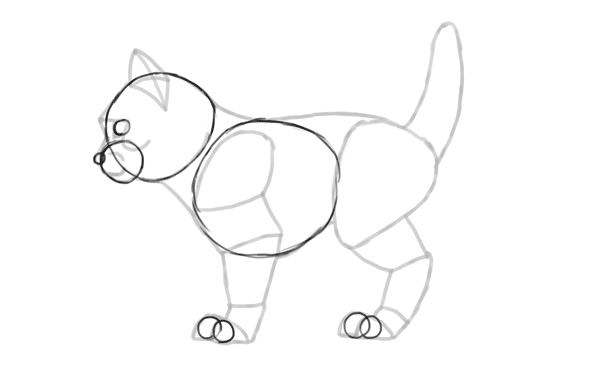
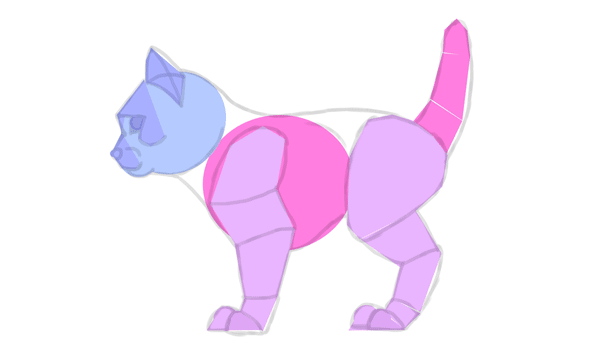
دوباره Opacity لایه را برای ایجاد یک لایه جدید پایین بیاورید. دایره ها و بیضی هایی که می بینید را بکشید.

گام دوم
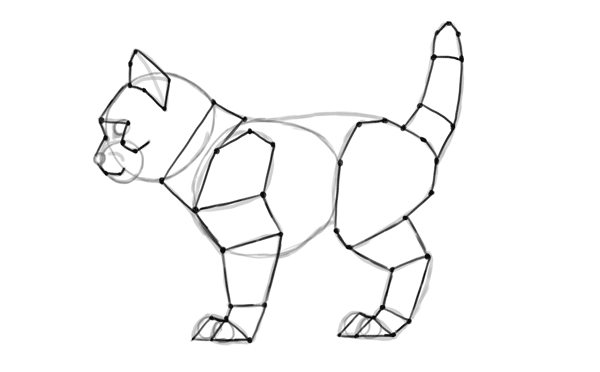
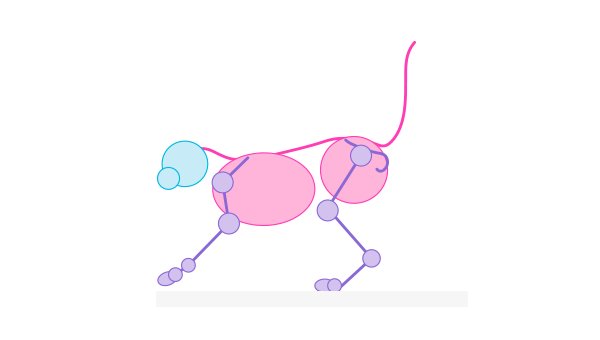
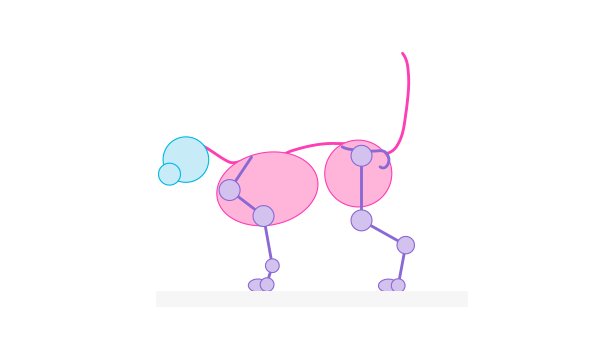
خطوط مستقیم بدن او را بکشید. تصور کنید که در حال کشیدن یک صورت فلکی هستید!

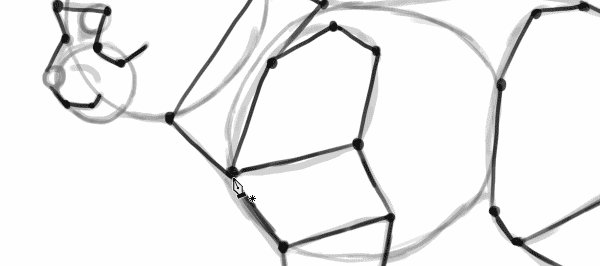
گام سوم
Pen Tool (P) را انتخاب کنید. این ابزار تنها خطوط انتخاب شده را نمی کشد و می تواند رسم قابل ویرایش، اشکال وکتور را انجام دهد. مود Shape را به هر رنگ پر کننده ای Fill که می خواهید تغییر دهید.

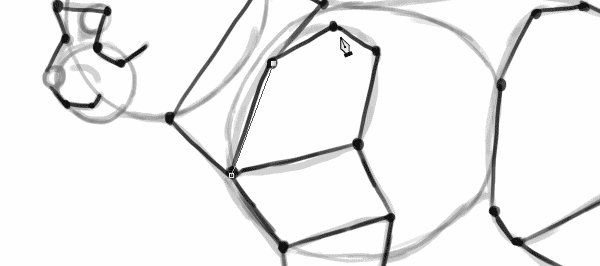
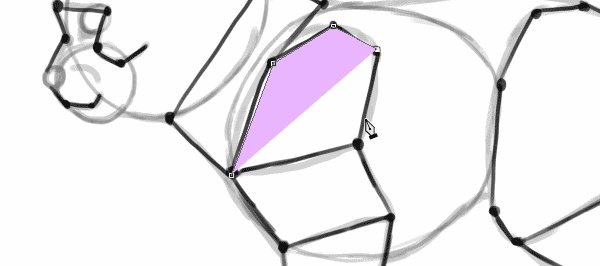
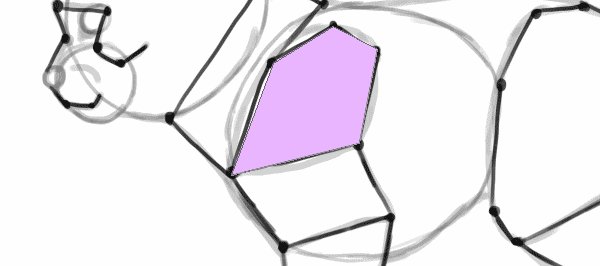
گام چهارم
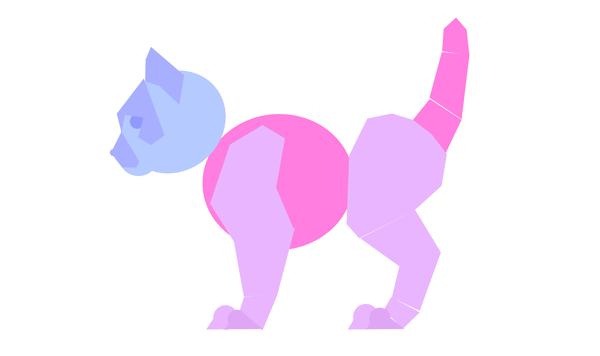
شروع به انتخاب نقاط صورت فلکی خود کنید تا زمانی که شکل شما بسته شود. هر شکلی به صورت اتوماتیک لایه خودش را می سازد. برای بیضی ها از ابزار Ellipse Tool (U) در مود Shape استفاده کنید.



گام پنجم
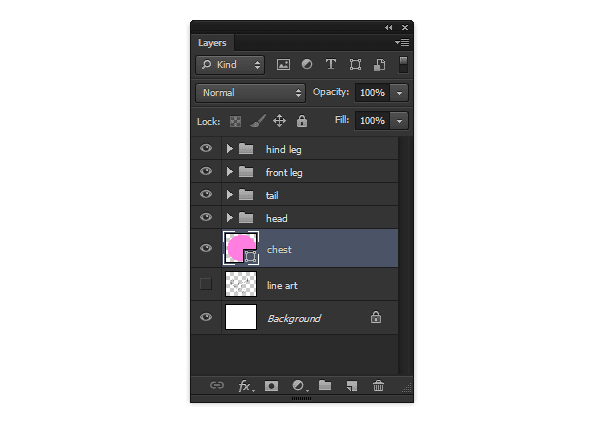
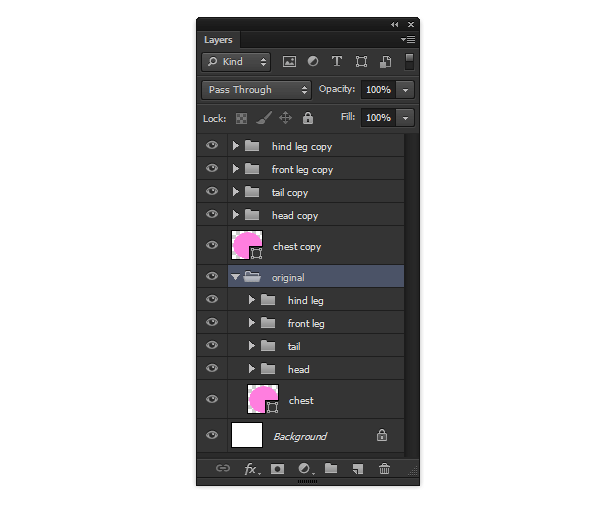
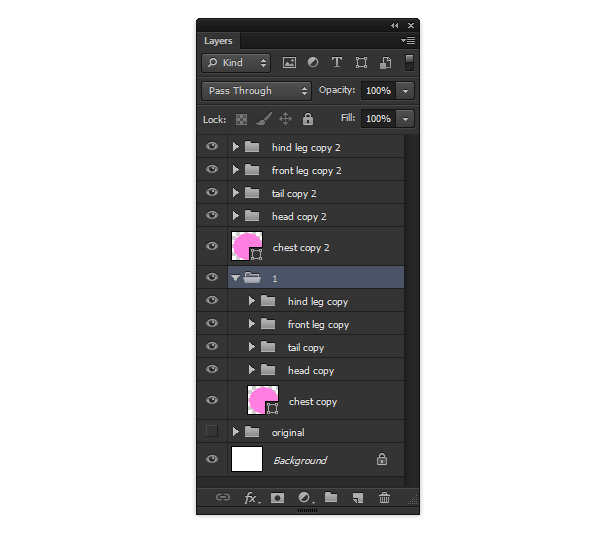
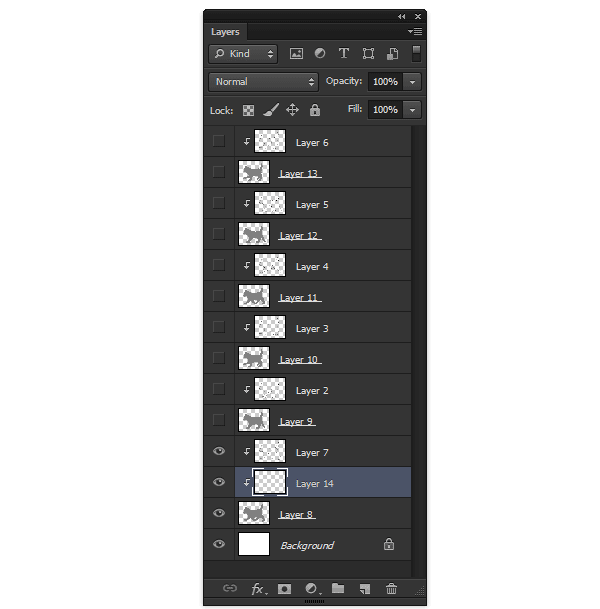
لایه های زیادی به لیست شما اضافه شده اند. آن ها انتخاب و با Control-G و یا کلید های پایین گروه بندی کنید.

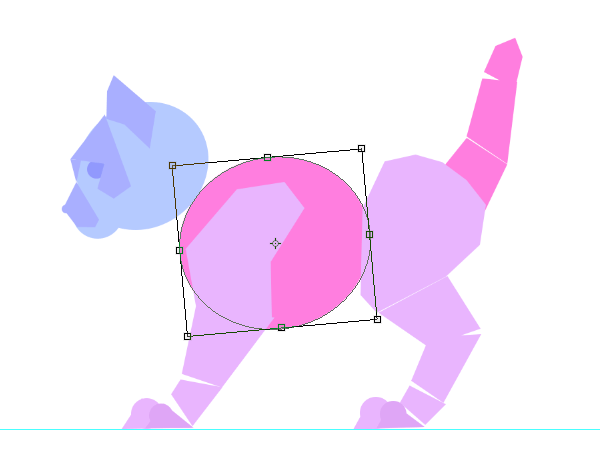
گام ششم
بدن گربه را تست کنید. اگر Control-click را بر روی یکی از شکل ها بزنید گروه مربوطه انتخاب خواهد شد. شما می تواند با Control-T تمام گروه را بچرخانید و یا تغییر اندازه دهید. چون شکل شما وکتور بیس است نگران پایین آمدن کیفیت نباشید (در هنگام تغییر اندازه و تغییر شکل).

۳-آماده سازی حرکت
در اینجا ما سه حرکت اساسی برای راه رفتن گربه خودمان داریم. او می تواند راه برود، بدود و یا بپرد، اما یک حرکت میانی هم وجود داد و او می تواند پیاده روی کند. چیزی شبیه یک راه رفتن تند.

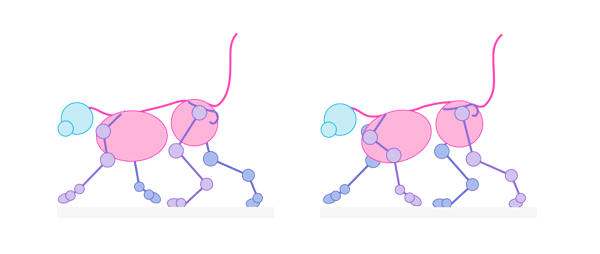
نکته جالب این است که این راه رفتن در واقع بر روی دو فریم استوار است:
پاهای چپ کناری به جلو، پاهای راست به سمت عقب
پاهای راست کناری به جلو، پاهای چپ به عقب

برای روان تر شدن حرکت ما فریم های میانی را به کار خودمان اضافه می کنیم که در مجموع شش فریم خواهد شد.
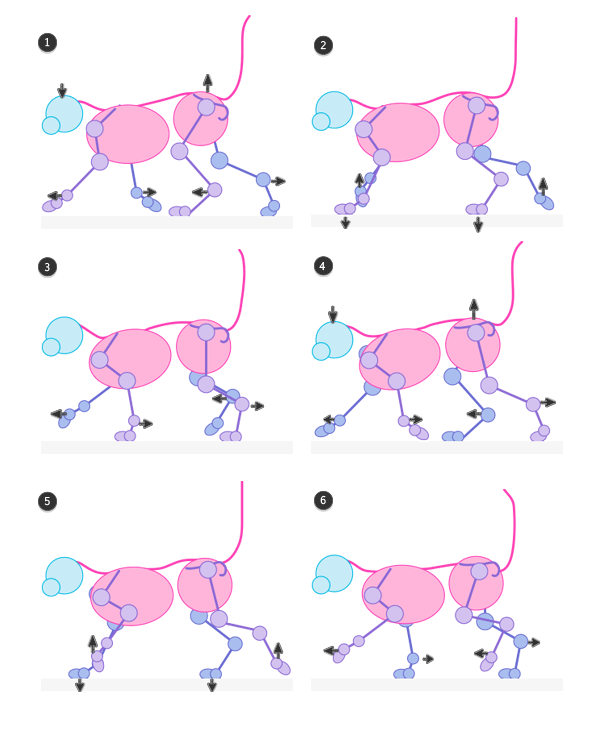
بیایید فریم هایی که نیاز داریم را بررسی کنیم:
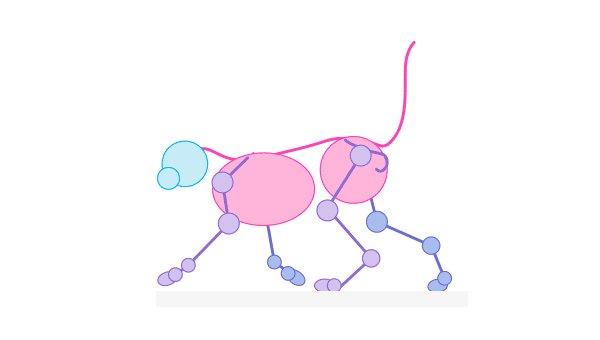
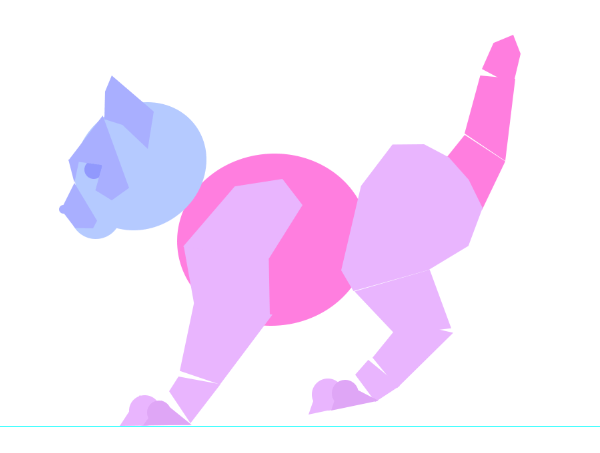
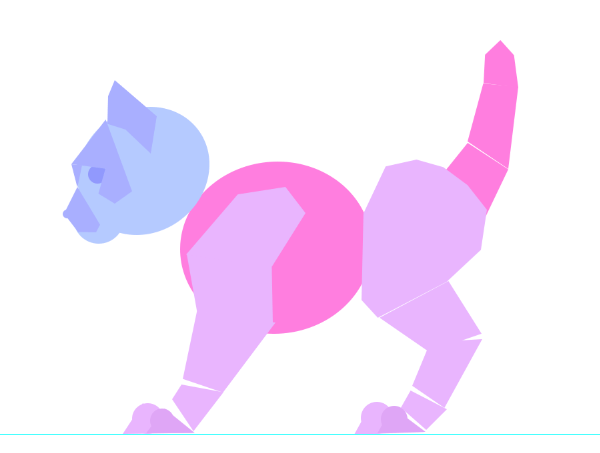
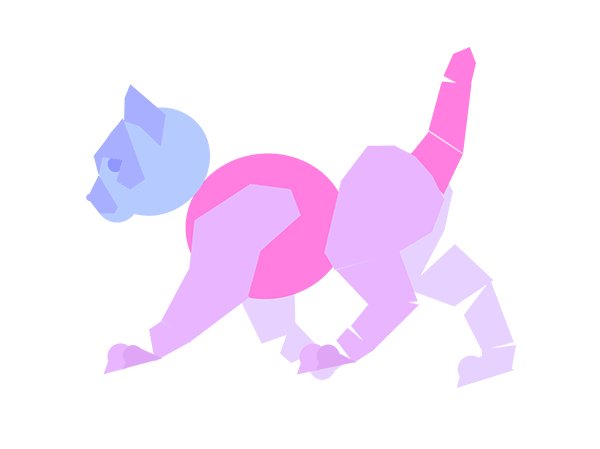
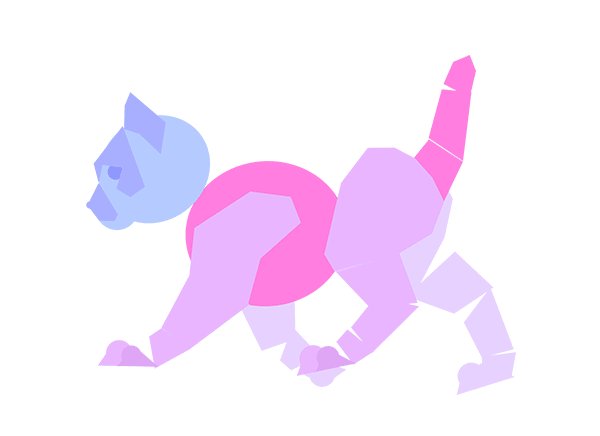
۱- پاهای چپ کناری به سمت جلو می رود، پاهای راست کناری به سمت عقب، کفل به سمت بالا می رود ، سر به پایین می رود.
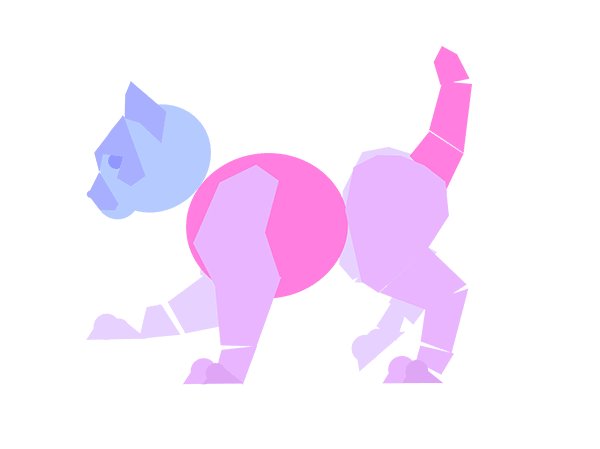
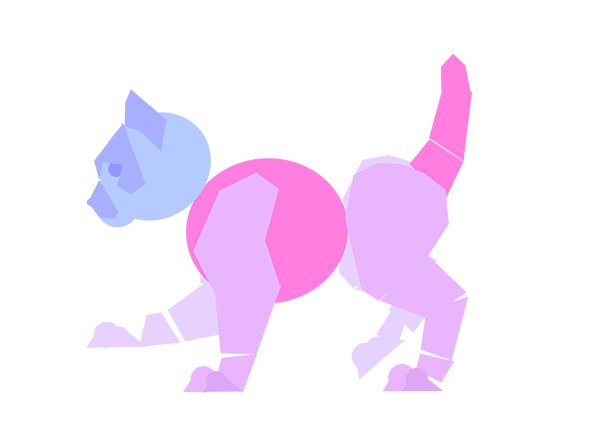
۲- پاهای چپ کناری بر زمین می نشیند، پاهای راست کناری از زمین بلند می شود.
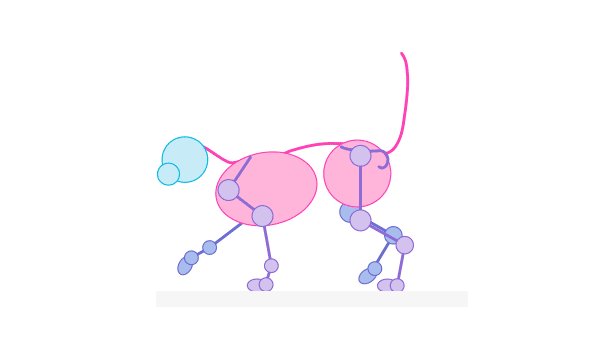
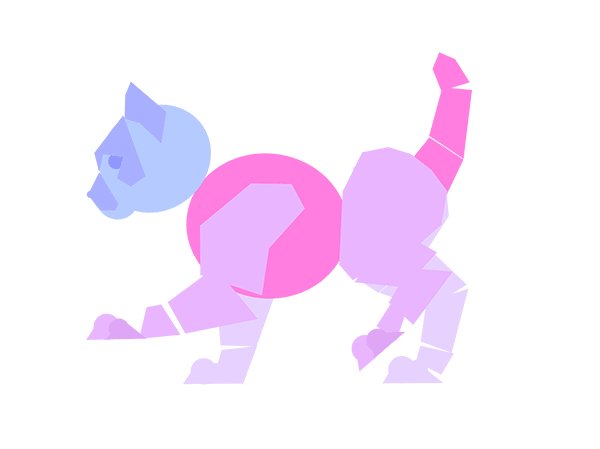
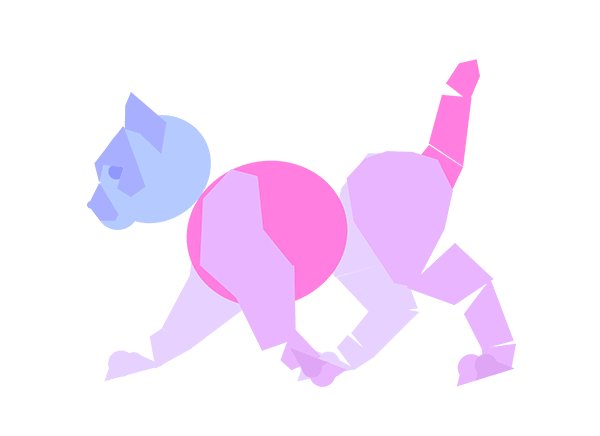
۳- پاهای چپ کناری زمین را به سمت عقب هل می دهد، پاهای راست کناری به سمت جلو هل می دهد.
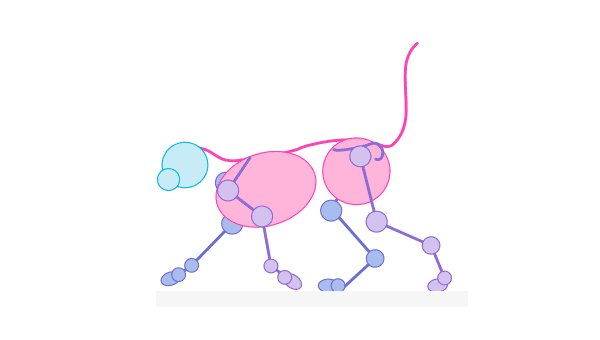
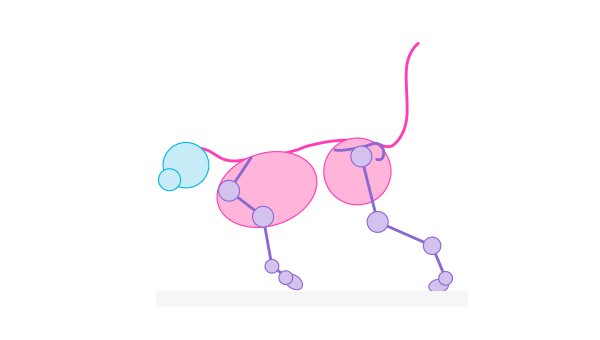
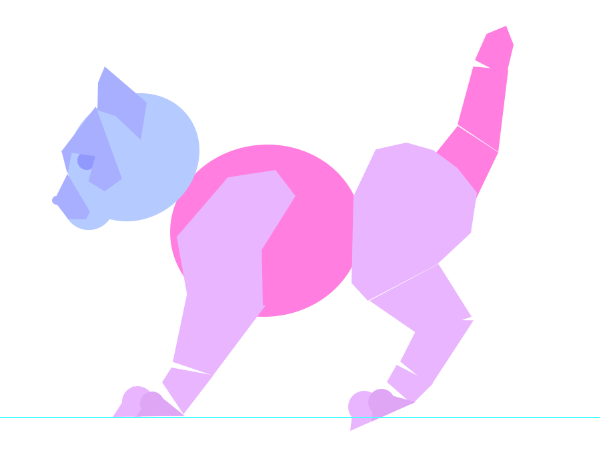
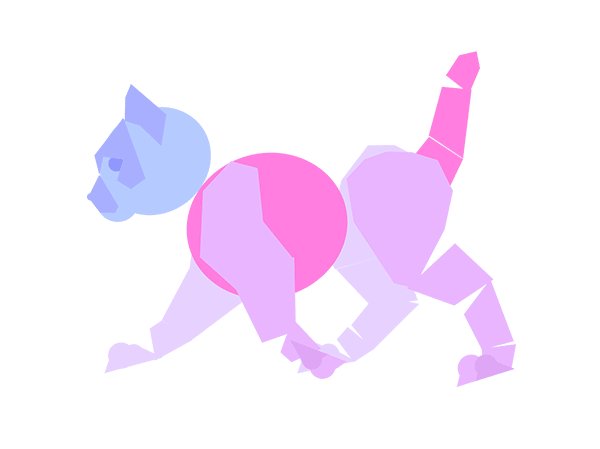
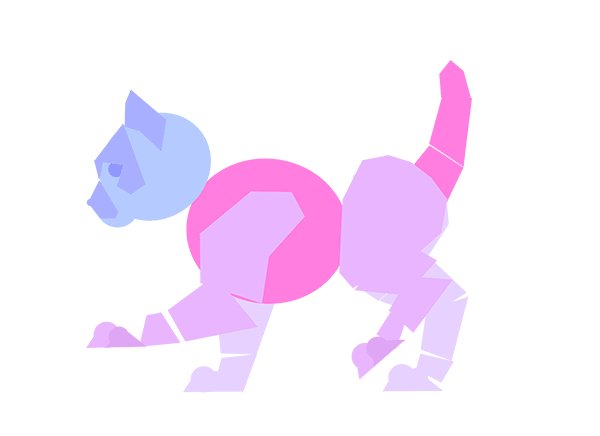
۴- پاهای چپ کناری به عقب می رود، پاهای راست کناری به سمت جلو می رود، کفل به سمت بالا می رود ، سر به پایین می رود.
۵- پاهای چپ کناری از زمین بلند می شود، پاهای راست کناری به زمین می نشیند.
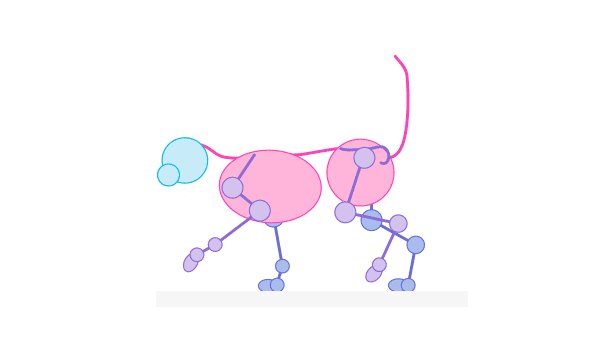
۶- پاهای چپ کناری زمین را به سمت جلو هل می دهد، پاهای راست کناری زمین را به سمت عقب هل می دهد.

کمی پیچیده است، درست است؟ خوشبختانه این یک راه رفتن کاملا متقارن است یک طرف بدن دقیقا همان کاری را می کند که طرف دیگر انجام می دهد. پس ما می توانیم با ساخت یک طرف و کپی کردن آن به سمت دیگر حرکت راه رفتن خودمان را تکمیل کنیم.
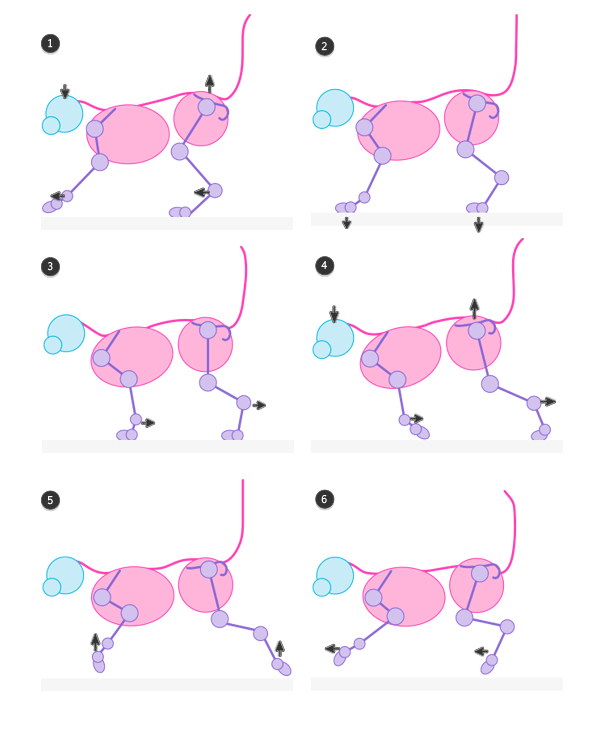
راه رفتن یک طرف بدن شبیه حرکت زیر است:
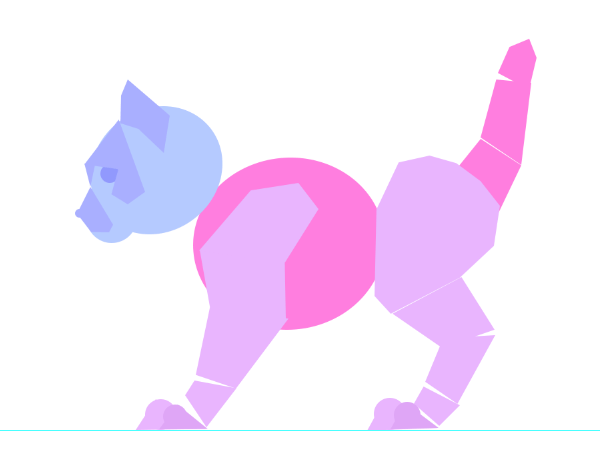
۱- پاها به جلو میرود، کفل به سمت بالا می رود ، سر به پایین می رود.
۲- پاها به زمین می نشیند.
۳- پاها زمین را به عقب هل می دهند.
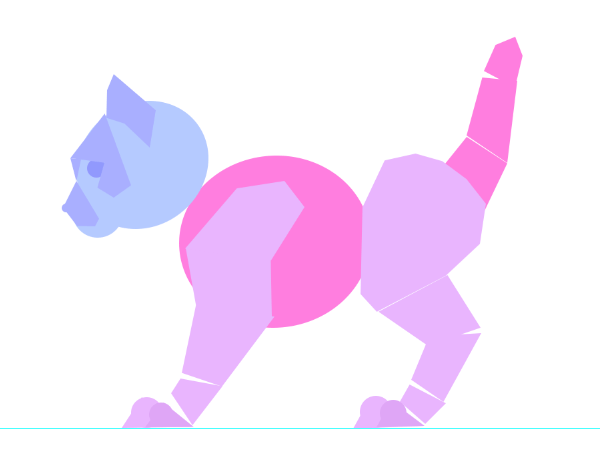
۴- پاها به سمت عقب می روند، کفل به سمت بالا می رود ، سر به پایین می رود.
۵- پاها از زمین بلند می شوند.
۶ پاها زمین را به سمت عقب هل می دهند.


این دقیقا همان چیزی است که ما برای گربه خودمان نیاز داریم. پس بیایید شروع کنیم.
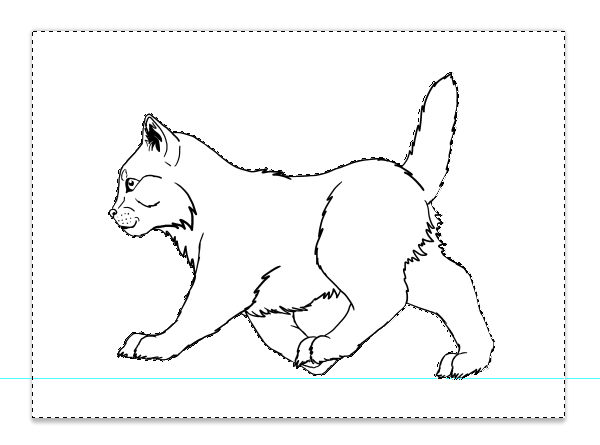
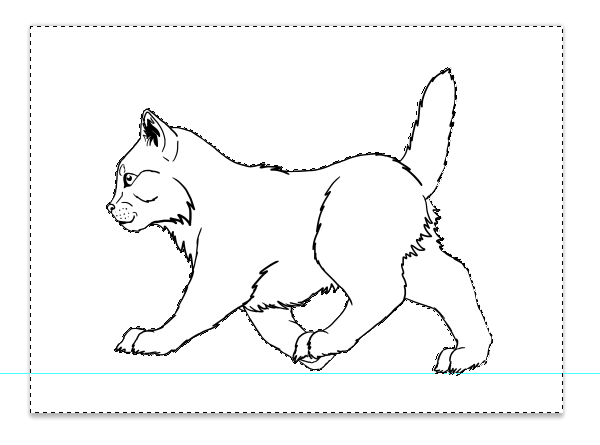
گام اول
برای کشیدن خط زمین نیازی به چیزی ندارید و تنها با زدن شورت کات Control-R می تواند خط راهنما را با پایی ن و بالا کردن در زیر پا های گربه قرار دهید.


گام دوم
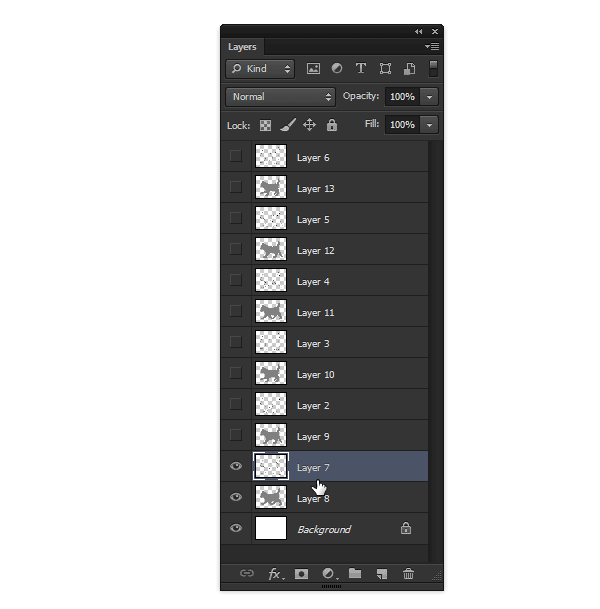
ما الان با قسمت های مختلف بدن او کار می کنیم. با کپی کردن Control-J آن ها و قرار دادن در گروه جدید Control-G یک بک آپ از کار خود بگیرید. آن را مخفی کنید (بوسیله زدن آیکون چشم در گوشه لایه).

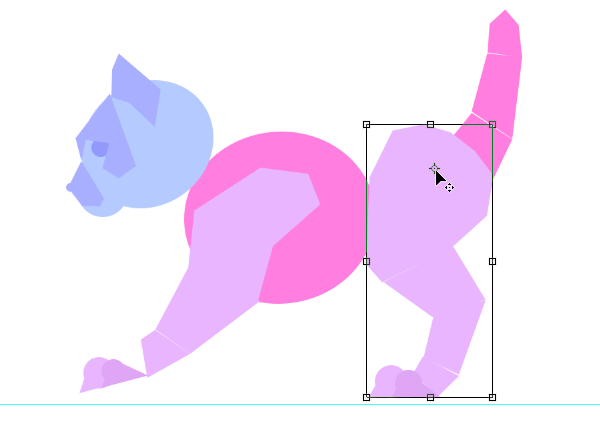
گام سوم
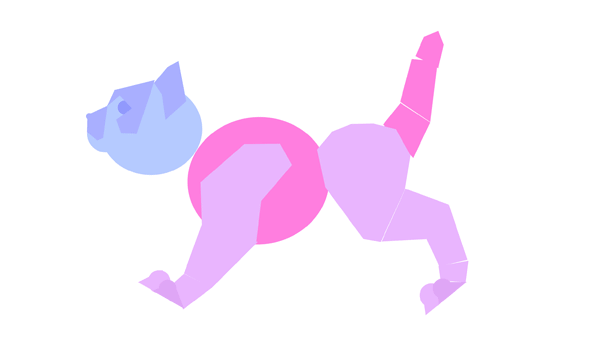
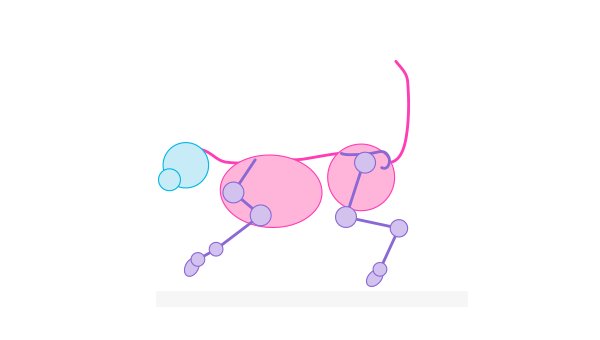
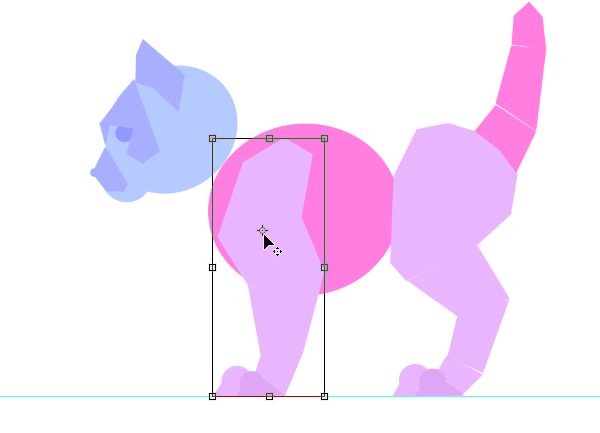
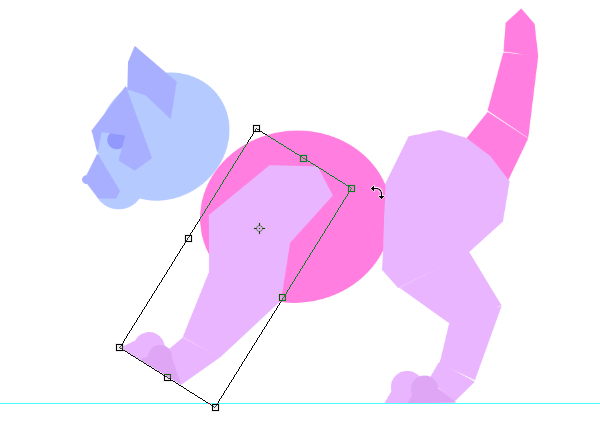
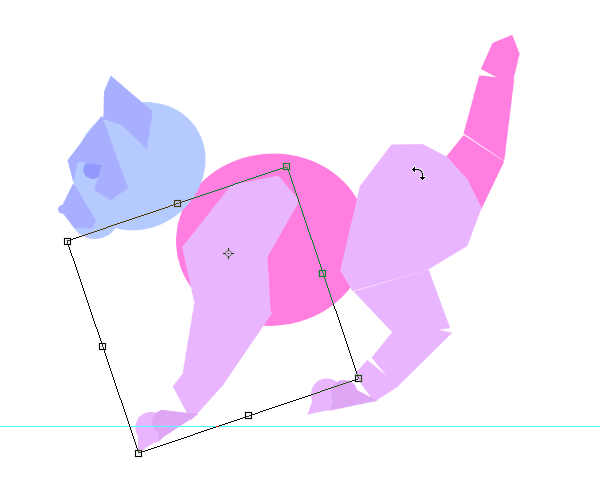
ما الان می خواهیم کار انیمیت خودمان را شروع کنیم، از اولین فریم به عنوان رفرنس کار استفاده می کنیم. گروه پای جلو را انتخاب کنید و Control-T را بزنید. این ابزار به شما امکان می دهد که اشکال را جابجا، بچرخانید و یا تغییر اندازه دهید. شما الان می توانید می توانید این پاها را حول یک مرکز بچرخانید.
نقطه اتکا را به جایی که دست ها به سینه متصل دهید انتقال دهید.

پاها را بچرخانید و کلید Enter را فشار دهید و یا با زدن کلید Escape کار خود را کنسل کنید و دوباره این کار را انجام دهید.

گام چهارم
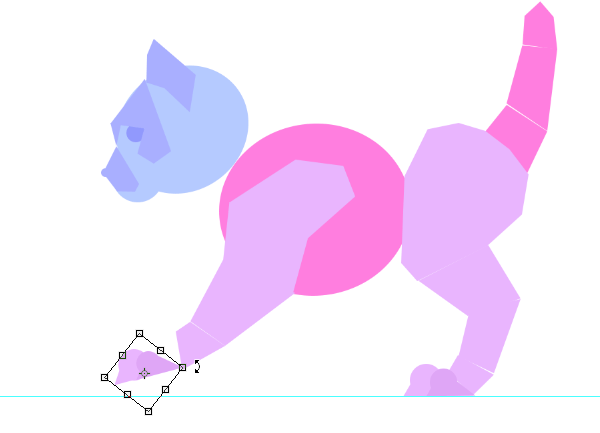
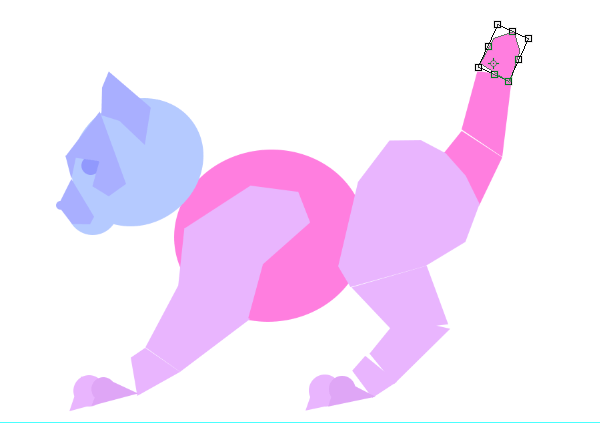
در اولین فریم انیمیشن گربه ما دست های خود را به طرف جلو می برد و پنجه هایش را نیز همینطور. پنجه ها طوری بچرخانید که در حال آماده بودن برای برخورد با زمین باشد.

گام پنجم
در این مرحله پنجه های جلویی، سر و سینه در بالا است، و سر به همان صورت است. لبه سر را انتخاب کنید، Shift را نگه دارید و کلید پایین Arrow Down را به طرف پایین سر حرکت دهید. در فریم بعدی دو بار کلید پایین Arrow Down را فشار دهید.

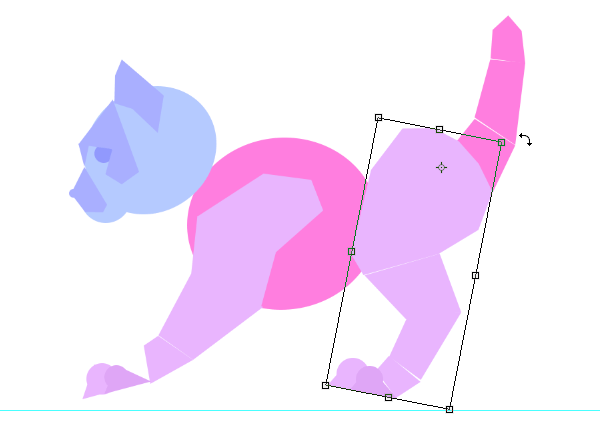
گام ششم
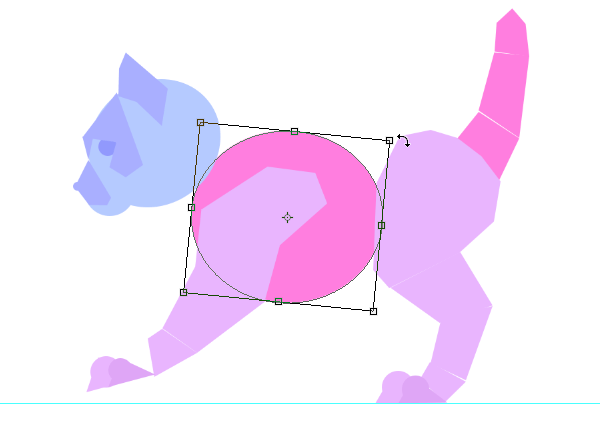
سینه نیز باید مقداری چرخش داشته باشد.

گام هفتم
لگن کمی بالا می آید، همچون حرکت سر، دو بار کلید پایین Arrow Down را فشار دهید.

گام هشتم
پای عقبی نیز همانند دست ها به تناسب تکان دهید.


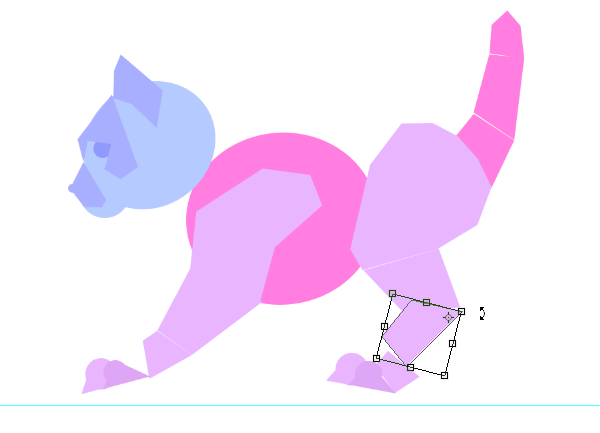
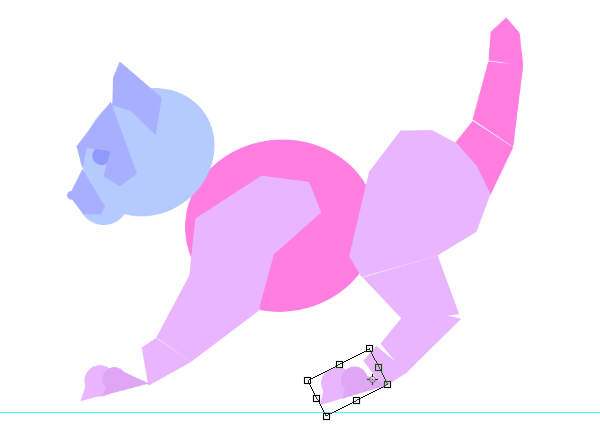
گام نهم
پنجه ها باید به طور مناسب آماده تماس با زمین باشند.


گام دهم
ما دم گربه خودمان را هم به تناسب و مقداری حرکت می دهیم تا حرکت راه رفتن او طبیعی تر شود.

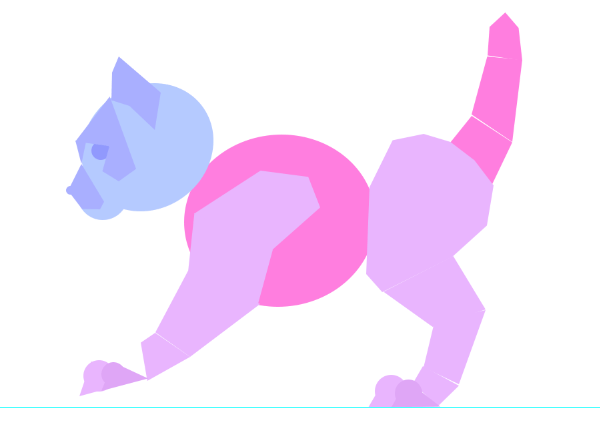
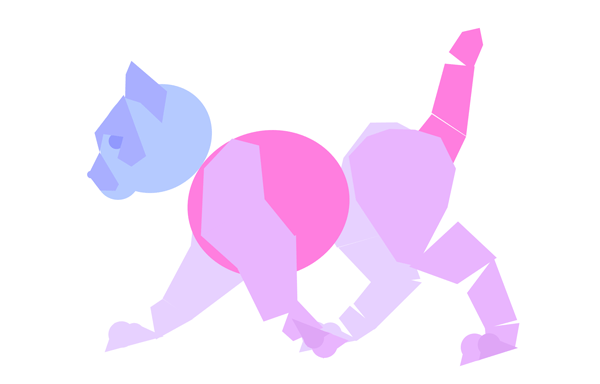
انجامش دادیم. حالا گربه ما همچون رفرنس ما موقعیت مشابه دارد.

گام یازدهم
تمام قسمت ها را انتخاب کنید و کپی کنید Control-J. آن ها با Control-G گروه بندی کنید و اسم ۱ را بر روی آن بگذارید.

گام دوازدهم
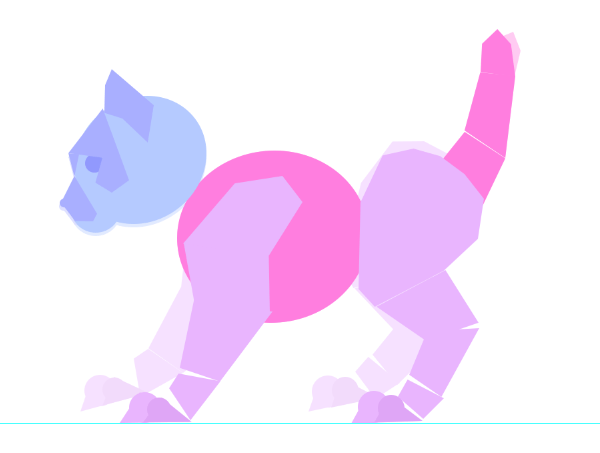
همچون فریم دوم رفرنس، پای جلو را بچرخانید و پنجه ها را درست سر جای مناسب قرار دهید.





سینه را بچرخانید.

دم را صاف کنید.

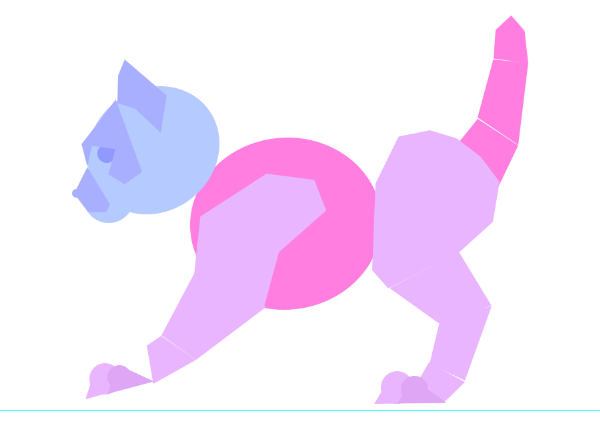
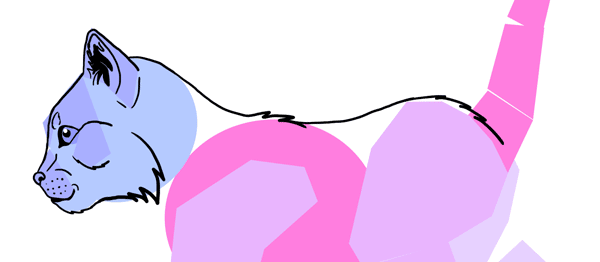
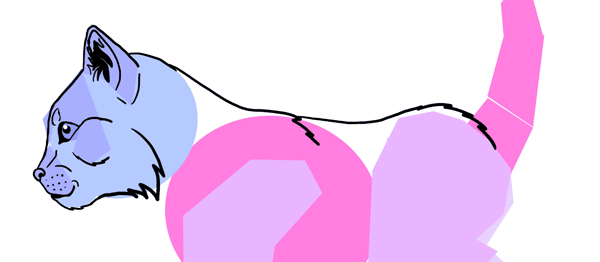
حالا اگر Opacity گروه قبلی را تغییر دهید، باید چیزی مشابه عکس زیر را مشاهده کنید. می توانید این را به عنوان اساس پوز بعدی قرار دهید.

گام سیزدهم
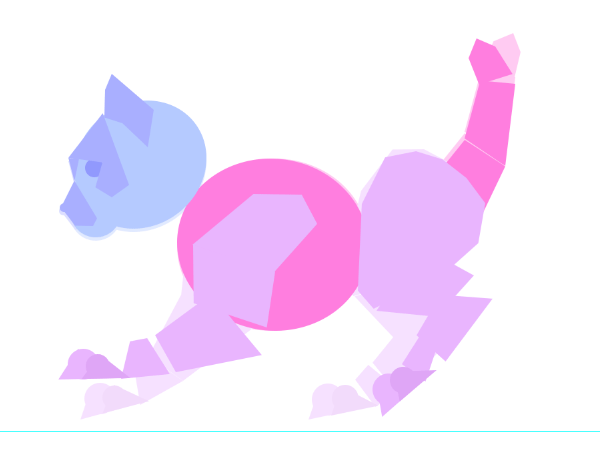
کار ها را مشابه فریم های قبلی انجام دهید.

گام چهار دهم
برای سه فریم میانی با تاخیر برای طرف دیگر گربه کار های زیر را انجام دهید:
پاهای فریم ۱ را کپی و به فریم ۴ منتقل کنید.
پاهای فریم ۲ را کپی و به فریم ۵ منتقل کنید.
پاهای فریم ۳ را کپی و به فریم ۶ منتقل کنید.
پاهای فریم ۴ را کپی و به فریم ۱ منتقل کنید.
پاهای فریم ۵ را کپی و به فریم ۲ منتقل کنید.
پاهای فریم ۶ را کپی و به فریم ۳ منتقل کنید.
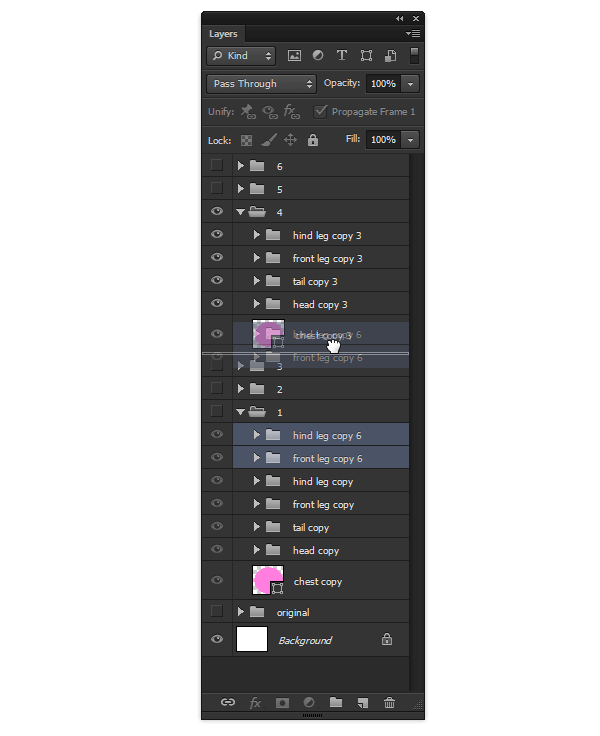
گروه های کپی شده را در پایین این گروه قرار دهید.


۴- تست انمیت خود را اجرا می کنیم
قبل از اینکه جلوتر برویم باید انیمت خود را چک کنیم.
گام اول
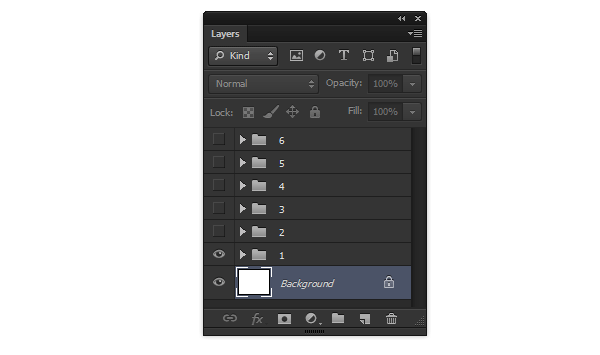
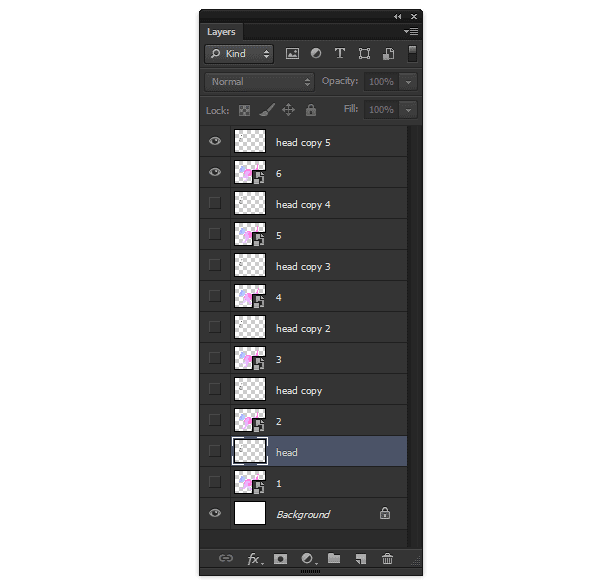
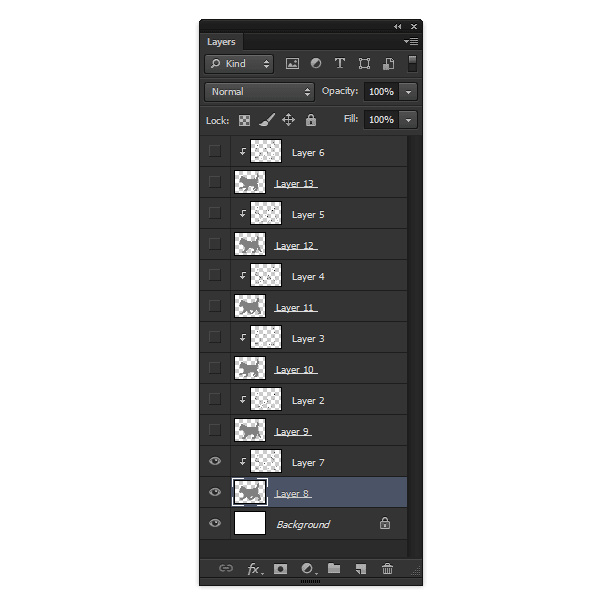
همه لایه ها به جز فریم گروه ها و بک گراند را پاک کنید.

گام دوم
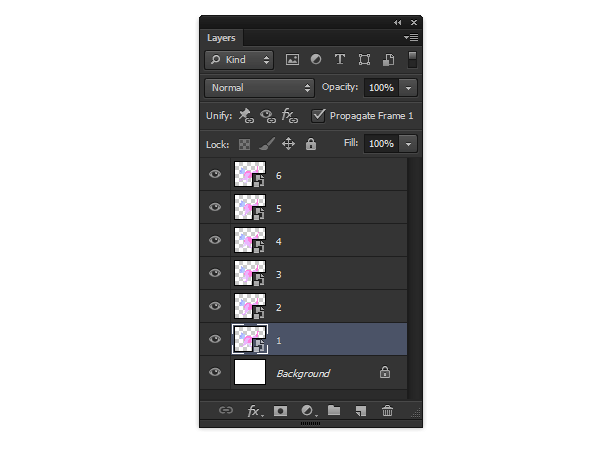
روی هر لایه راست کلیک کنید و آن ها را به Smart Object تبدیل کنید. گروه ها به لایه ها تبدیل می شوند، اما اگر می خواهید به محتوای آن ها دست پیدا کنید کافی اس بر روی آن دابل کلیک کنید.

گام سوم
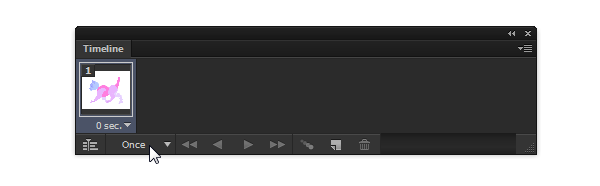
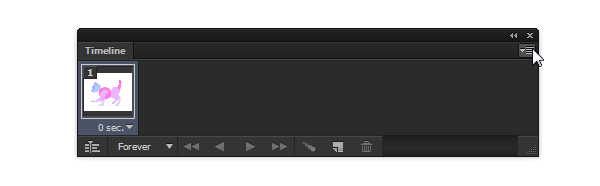
تام لاین را باز کنیدWindow > Timeline. می خواهیم انیمت ما پایانی نداشته باشد. پس looping option را بر روی Forever تنظیم کنید.

گام چهارم
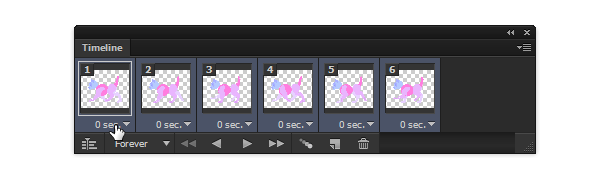
برای دست کردن انیمیشن، پنل منو را باز کنید و Make Frames From Layers را انتخاب کنید.

گام پنجم
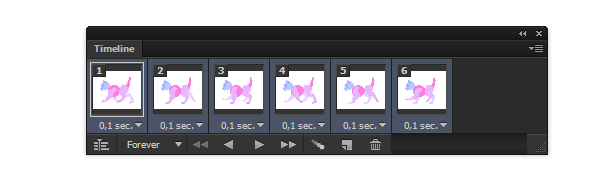
در ابتدا فریم های اضافی را پاک کنید.

گام ششم
لایه ها را با کلیک بر اولی و نگه داشتن شیفت و کلیک بر آخری انتخاب کنید. و شما می توانید همه را همزمان تغییر دهید. بر روی Frame Delay کلیک و آن را بر وی ۰٫۱ seconds تنظیم کنید.

گام هفتم
با انتخاب تمام فریم ها، لایه بک گراند را نمایش دهید.

گام هشتم
Space را بزنید و لذت ببرید!

گام نهم
اگر انیمیت ما جالب نشد نگران نباشید چون ما می توانیم همه اشتباهات را دست کنیم. بر روی لایه ای که دوست ندارید دابل کلیک کنید و تغییرات را انجام دهید. وقتی کارتن تمام شد منوی Timeline را باز کنید و Delete Animation را بزنید. فعلا به آن نیاز نداریم.

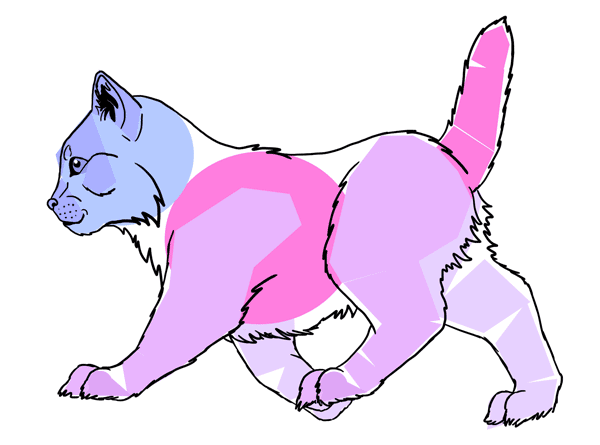
۵- خطوط هنری را بکشید
الان وقت زیبا کردن کار ماست.
گام اول
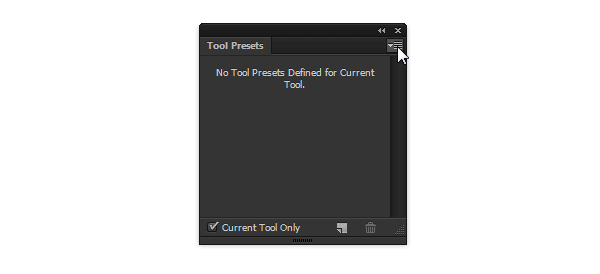
به Window > Tool Presets بروید و با فعال کردن Brush Tool (B) منو را باز و DP Brushes انتخاب کنید. برای این کار DP Comic Inker گزینه خوبی می تواند باشد.

گام دوم
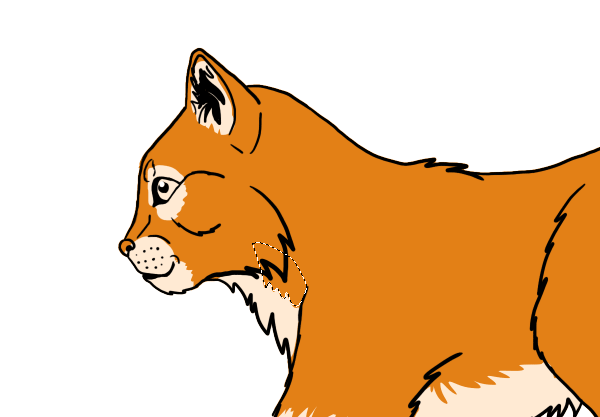
لایه ی جدیدی بالای فریم اول ایجاد کنید و شروع به کشیدن سر گربه کنید.



گام سوم
سر گربه را Duplicate کنید و بر روی فریم کپی کنید.

گام چهارم
پشت گربه را می کشیم و کار های قبل را تکرار می کنیم.


گام پنجم
حالا نوبت بدن اوست.


گام ششم
از Magic Wand Tool (W) در بیرون هر فریم استفاده کنید.

۶- رنگ کردن انیمیشن
گام اول
مطمئن شوید همه چیز بیرون بدن انتخاب شده است.

گام دوم
Control-Shift-I را بزنید و انتخاب را معکوس کنید. الان داخل بدن گربه باید انتخاب شده باشد.

گام سوم
لایه جدیدی ایجاد کنید و با انتخاب Fill (G) رنگ خنثی را به تمام فریم ها اضافه کنید.

گام چهارم
vector base را پاک کنید چون خطوط هنری را کشیده ایم. برای این کار مکان نما را بین یک base و خطوط هنری قرار دهید، Alt را پایین نگه دارید و کلیک کنید و یک Clipping Mask درست می شود.

این کار را برای باقی فریم ها نیز تکرار کنید.


Clipping Masks لایه جدید بین base و خط هنری قرار می دهد که می توانید ان را به طریقی که می بینید نقاشی کنید.

گام پنجم
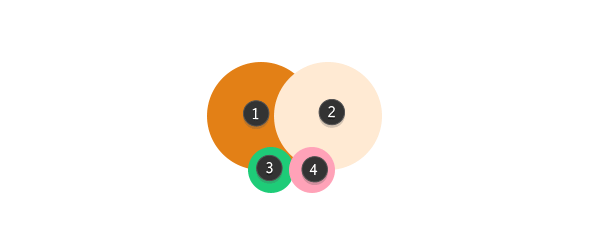
یک فایل جدید ایجاد کنید. نیاز داریم تا رنگ های گربه را انتخاب کنیم. پیشنهاد ما این است که Ellipse Tool (U) در Shape mode را انتخاب کنید تا کار شما آسان تر شود.
۱- رنگ اصلی #e38016
۲- رنگ ثانویه #ffead3
۳- چشم ها #۱ecc78
۴- بینی #ffa2b8

گام ششم
پانل Window > Swatches باز کنید. لیست خود را پاک سازی کنید. کلید Alt را نگه دارید و بر روی اولین سوژه کلیک کنید تا همه از بین برود. بعد I را انتخاب کنید تا رنگ هایی که می خواهید را اضافه کنید، کلید Alt را نگه دارید و بر روی فضای خالی کلیک کنید.

گام هفتم
لایه جدیدی در اولین فریم ایجاد کنید. از DP Comic Inker استفاده کنید و رنگ خز ثانویه را بر زیر آن رنگ کنید. گوشه های تیز برای دوباره دست کردن راحت تر است. برای هر فریم این کار را انجام دهید.

گام هشتم
Lasso Tool (L) را انتخاب کنید. داخل را Cut کنید و برای هر فریم تکرار کنید.


گام نهم
لایه جدیدی ایجاد کنید و چشم ها و بینی را برای هر فریم رنگ کنید.

گام دهم
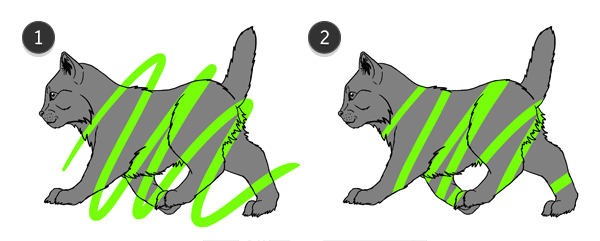
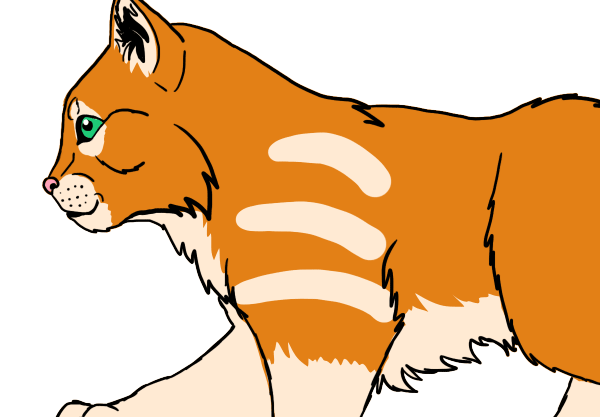
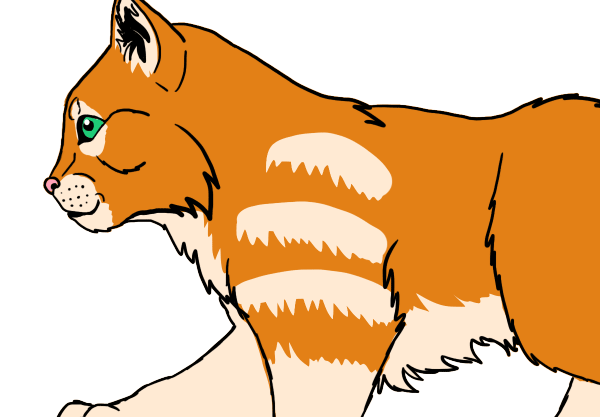
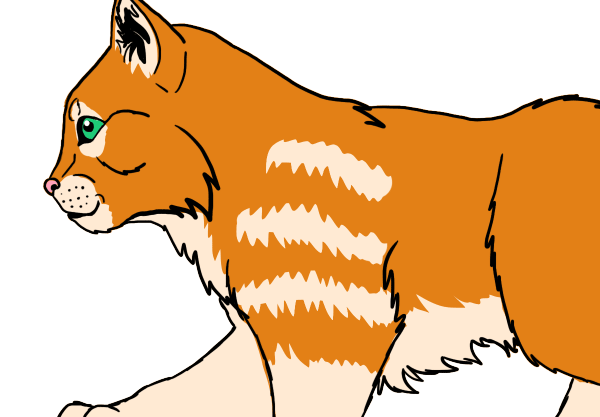
لایه ی جدیدی ایجاد کنید و راه راه های بدن گربه را رنگ کنید.

گام یازدهم
Lasso Tool را انتخاب و لبه های موی گربه را درست کنید و آن را رنگ کنید.

گام دوازدهم
برای باقی بدن نیز Lasso Tool انتخاب و این کار را انجام دهید.

گام سیزدهم
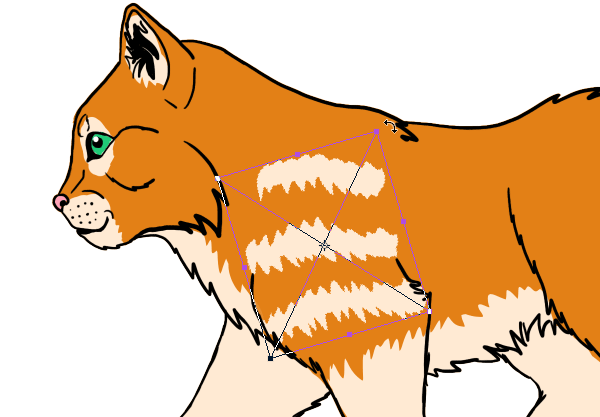
لایه را به Smart Object تبدیل کنید. Duplicate کنید و به فریم بعدی انتقال دهید. در موقعیت بعدی کمی بچرخانید.

اگر نیاز بود می توانید از Warp Mode نیز استفاده کنید.

گام چهاردهم
راه راه ها را برای تمام بدن انجام می دهیم.

گام پانزدهم
انیمیشن را دوباره انجام می دهیم.
یک فرم جدید ایجاد کنید
Clipping Mask را نمایان کنید و دیگر چیز ها را پنهان
تکرار !

گام شانزدهم
چک کردن انیمیت.


۷- سایه زدن انیمیشن
گام اول
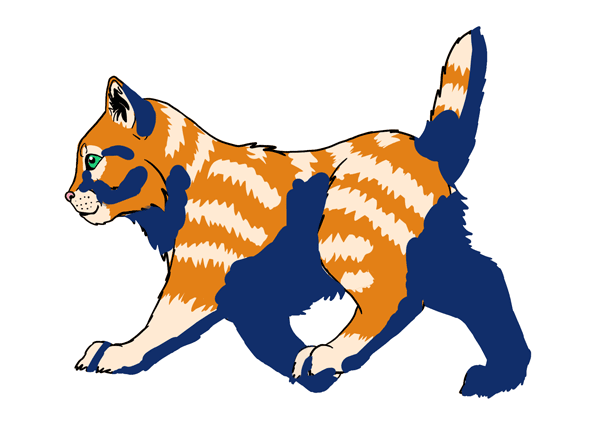
یک لایه جدید ایجاد کنید و آن را به رنگ آبی تیره نقاشی کنید (#۱۱۲e6a).

گام دوم
با استفاده از ابزار Lasso Tool لبه ها را ببرید.

گام سوم
Blending Mode را به Multiply تغییر دهید. این کار باعث می شود که لایه ها شفاف و تیره شوند. و Opacity را روی ۲۰ درصد تنظیم کنید. این کار را برای باقی فریم ها تکرار کنید.


گام چهارم
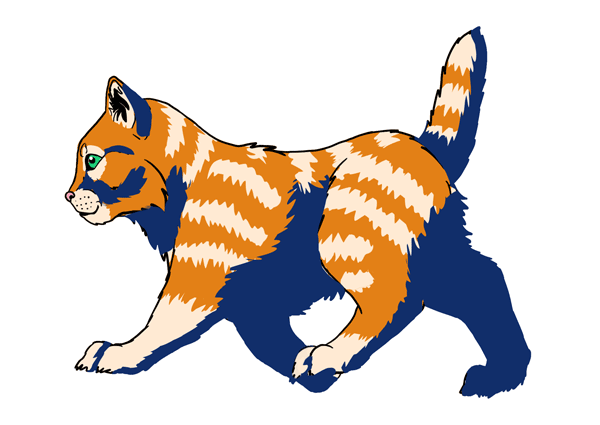
یک لایه برای نور انجام دهید. از این رنگ نارنجی (#ffd790) برای رنگ ها با همان تکنیک قبلی سایه انجام دهید.


گام پنجم
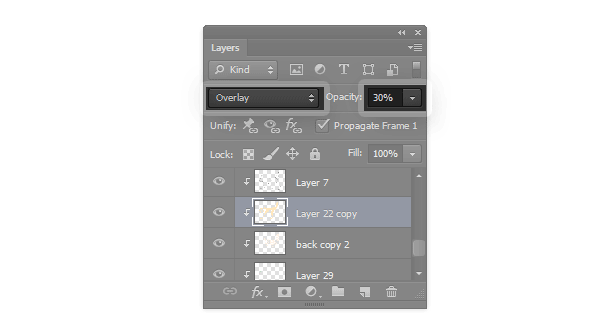
در اینجا از Overlay برای Blending Mode استفاده کنید. این داراری تکنیک روشن کردن است. Opacity را به ۳۰ درصد تغییر دهید.


گام ششم
سفید نور های بیشتری را انعکاس می دهد، پس آن را اضافه کنید. یک لایه جدید ایجاد کنید و رنگ ساده ی سفید راه راه به محیط روشن شده بزنید.

گام هفتم
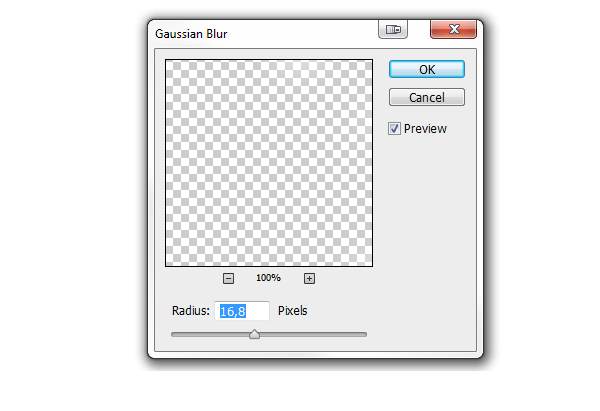
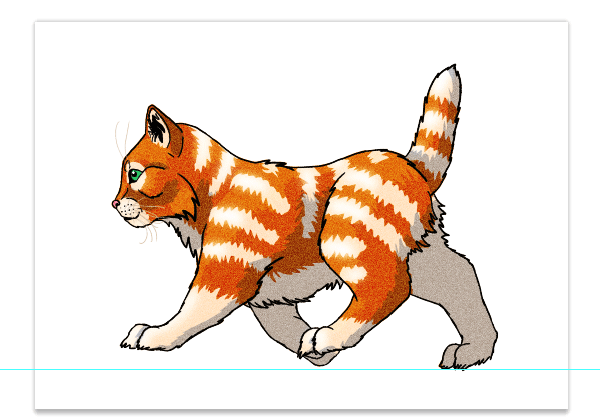
به Filter > Blur > Gaussian Blur بروید و Radius ر انتخاب کنید که راه راه ها را با بدن مخلوط می کند، اما بدون از دست روشنایی ان ها.
اگر می خواهید همین فیلتر به دیگر فریم ها اضافه کنید Control-F بزنید به باقی فیلتر ها اضافه می شود.


۸- انیمیشن خود را تمام کنید
گام اول
ما الان تکان های سیبیل ها را اضافه می کنیم. یک لایه بالای همه فریم ها اضافه کنید و با رنگ های سیاه و سفید و کرمی رنگ کنید.

گام دوم
سیبیل ها را کپی کنید. از Filter > Liquify وForward Warp Tool استفاده کنید و شکل سبیل ها را تغییر دهید. و الان لایه سومی هم اضافه کنید.
اولین لایه سبیل ها را به فریم های ۱ و ۴، و دومین را به فریم های ۲ و ۵ و سومی را به فریم های ۳ و ۶ اضافه کنید. الان سبیل گربه در حال تاب خوردن است.

گام سوم
یک لایه جدید با رنگ سیاه اضافه کنید.

به Filter > Noise > Add Noise بروید.

بوسیله Filter > Sharpen > Sharpen تصویر را روشن تر کنید.

گام چهارم
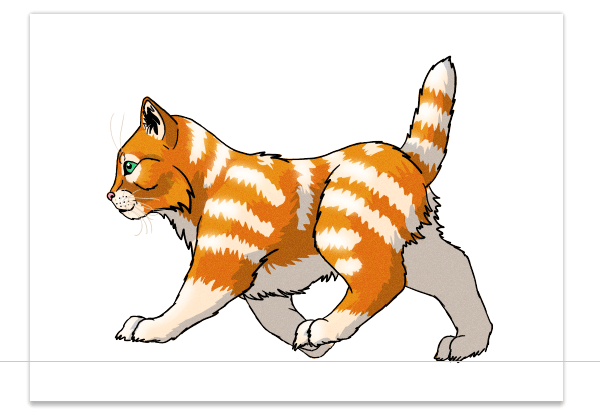
Blending Mode را به Overlay تغییر دهید. یک تکسچر خوب به گربه اضافه می شود.

با Opacity بازی کنید تا به افکت بهتری برسید.

گام پنجم
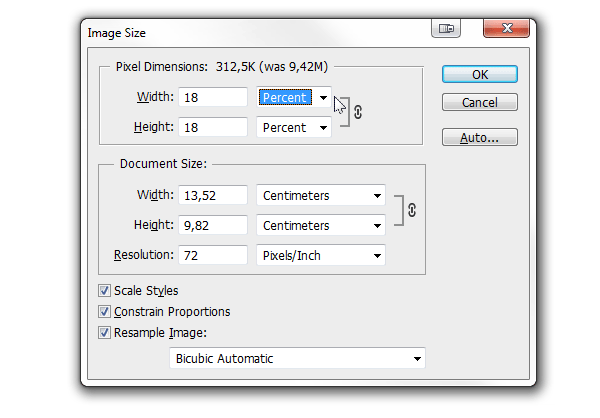
Control-Alt-I را برای تغییر سایز بزنید. هر چه کوچک تر باشد جزییات بیشتر به نظر می رسد.

گام ششم
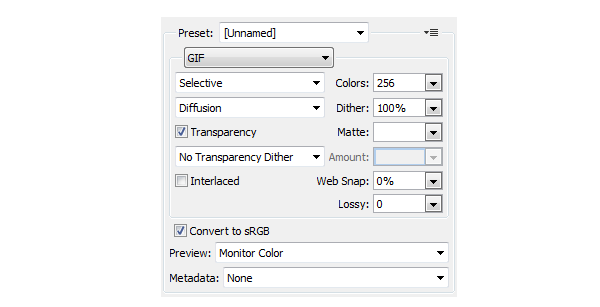
Control-Alt-Shift-S را برای Save for Web استفاده کنید. سایز عکس شما بسیار کم خواهد شد و برای قرار دادن بر روی صفحات وب عالی است.

تبریک
شما الان با یک کار نسبتا طولانی موفق به خلق یک گربه انیمیشنی شده اید و گشت و گذار مفصلی هم در فوتوشاپ انجام داده اید.
کار شما عالی است و تنها این نکته را بدانید که برای بهتر شدن نیاز به تمرین دارید.
موفق باشید.

منبع: tutsplus
خانه انیمیشن
این مطلب چقدر مفید بود؟
به این پست امتیاز دهید!
متوسط آرا ۴٫۵ / ۵٫ ۸
اولین نفری باشید که به این پست رای می دهید!